


梦幻五组合
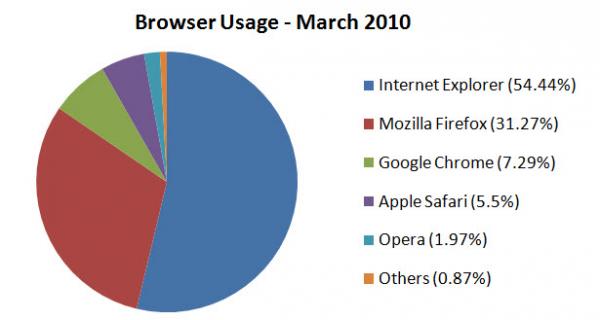
IE 独霸天下的那些日子,Web 设计师不时陷入 IE 同它竞争者的口水战,然而,当一些新的,注重 Web标准的浏览器出现时,事情发生了改变,IE 的统治地位受到了挑战。时过境迁,移动浏览器与新渲染引擎的出现,使 Web设计者开始考虑跨浏览器测试的问题。如今,Web 设计者逐渐将目标固定在5或6个主要浏览器,然而事情并没有了结,一劳永逸是一个永远的梦。

尽管浏览器市场被5大浏览器主导,但是,也不能忽视那个占 0.87% 的其它。
一般来说,跨浏览器测试是针对不同的渲染引擎,假如你已经针对 Trident,Gecko,Webkit,Presto 等主流渲染引擎做过了测试,似乎可以说已经是比较安全了。然而,针对更广泛的设备与平台的测试仍然必要,可以帮你发现很多潜在的问题。

基础测试
目前,一个严重的问题是设备相关性。Apple 一意孤行拒绝在 iPhone 和 iPad 中支持 Flash,Apple 与 adobe相互攻击的声音不绝于耳。尽管 Flash 自己负责内容的渲染,但,仅仅在主流浏览器进行测试仍不足发现潜在的问题,拓展你的测试范围势在必行。

Flash 自己渲染内容,但并不是所有浏览器都支持 Flash。#p#副标题#e#
另一个问题是渲染引擎的版本,支持最新版本固然重要,然而很多设备仍在使用旧版本的渲染引擎,这要求我们同时针对渲染引擎的新旧版本进行测试。




长远视角
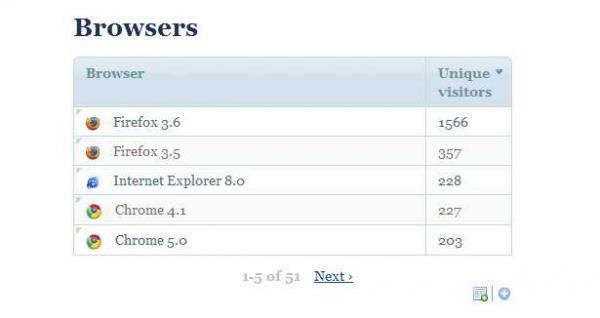
可访问性问题,不同的 JavaScript引擎,跨平台问题,渲染的差异,技术依赖等等问题会让你自叹命苦,然而这还不够,你还要研究你的目标用户。花一些时间和你的访问者进行沟通,了结他们的需求,比如,使用投票统计你的访问者所使用的浏览器分布,最终你会发现,你可能还要针对移动浏览进行设计,或者为 iPhone 设计。

类似的统计可以让你了解你的站点访问者的浏览器分布
不同平台的渲染引擎
以下是移动和桌面平台的浏览器渲染引擎清单,我们会看到越来越多的浏览器面世,因此,要为未来考虑。

桌面和移动平台下,都有相当数量的渲染引擎
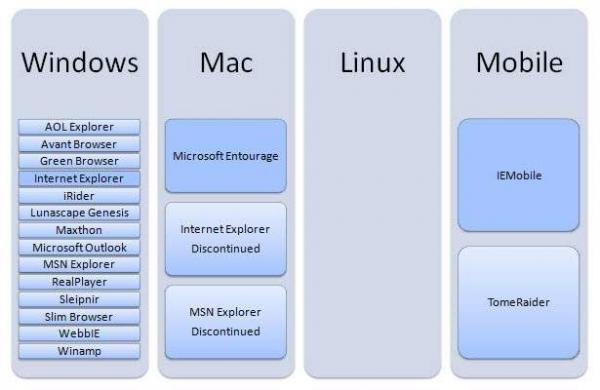
以下浏览器使用 Trident 引擎

#p#副标题#e#
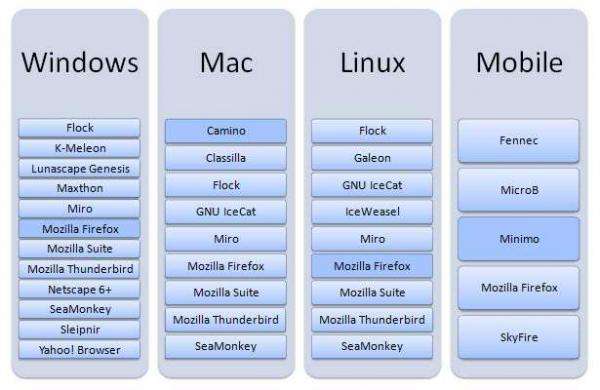
以下浏览器使用 Gecko 引擎

以下浏览器使用 Webkit 引擎

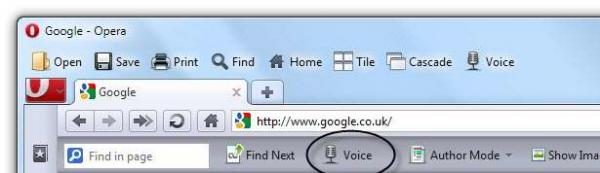
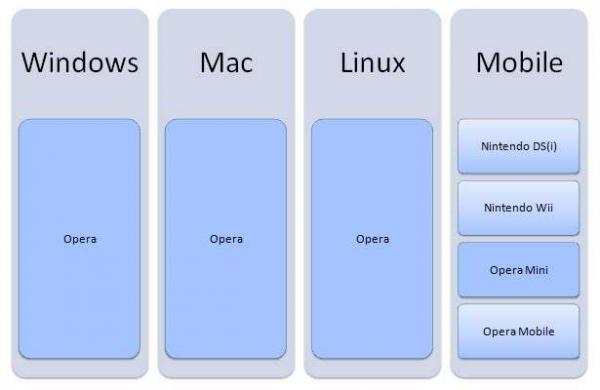
而使用 Presto 引擎的浏览器则主要限于 Opera

总结:
或许你的网站没有任何错误,或许在每一个场合都看上去很棒,然而,对于真正的跨平台兼容,5大浏览器测试仍然不够。如果本文只教会你一件事,那就是,花时间同你的访问者沟通,分析他们的需求。另外,花时间测试各种平台,各种设备的每个渲染引擎,针对不同的 JavaScript引擎进行性能测试。在一个 Web 主导的世界,花时间让你的站点延伸到尽可能多的人,是值得的。#p#副标题#e#



