


Widgetsmith是iPhone客户专用型的一个相片显示信息小组件,拥有这款小组件,大伙儿就可以畅快的展现自身美美哒的相片了。这款软件应用十分方便快捷,还出示了许多 的模版和设定,让相片更为美。很有可能大伙儿还不知道widgetsmith如何设置的相片,下边小编就为大伙儿详解widgetsmith设定照片的方式,大伙儿很感兴趣得话能够试着一下哦。
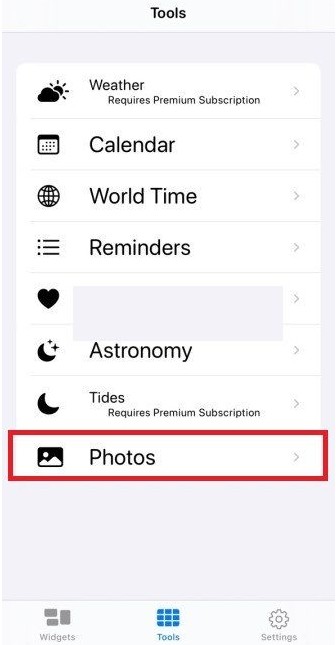
1、自然你需要安装下载好APP,接下去细心看哦,大家打开app,挑选下边的Tools,随后挑选photos。

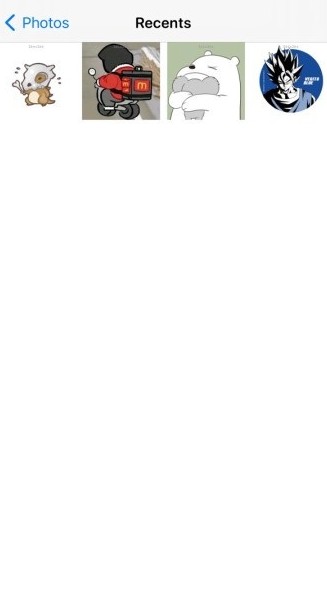
这儿挑选你要想展现出去的相片就可以了,后边还能够加上的。

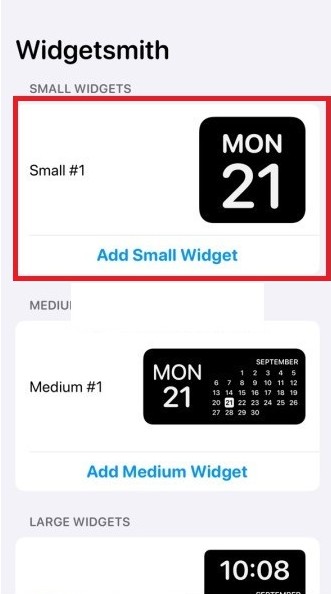
2、这儿要注意了哦,返回大家的widgets,提升一个你要想的尺寸的小组件,这儿小编以small*小的小组件为例子,点一下Add small widget,提升一个模版。

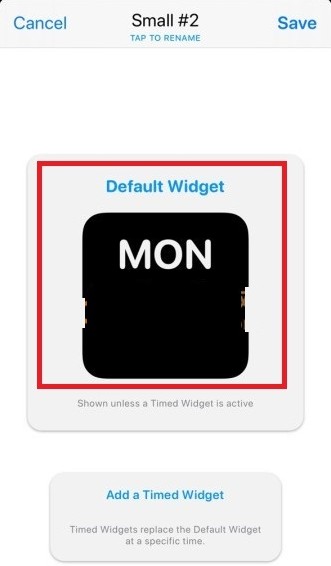
3、点一下进来挑选自定。

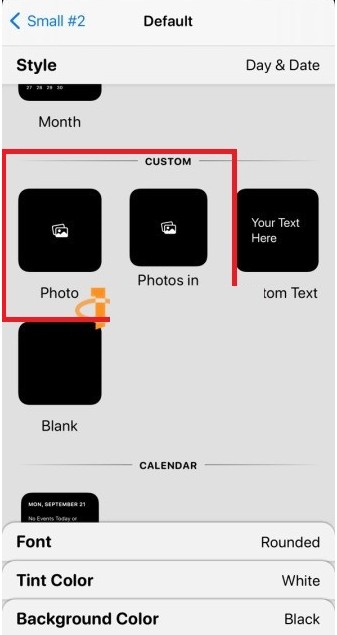
4、随后我们在设计风格里边style寻找custom,挑选photo,这两个都能够的啦。

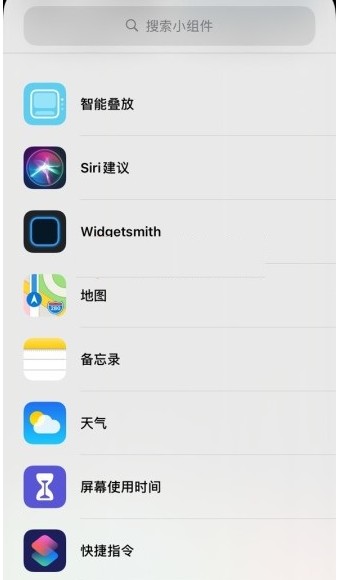
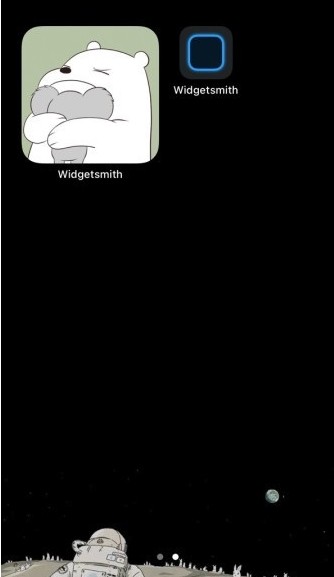
5、随后我们在桌面上加上小组件,挑选widgetsmith。

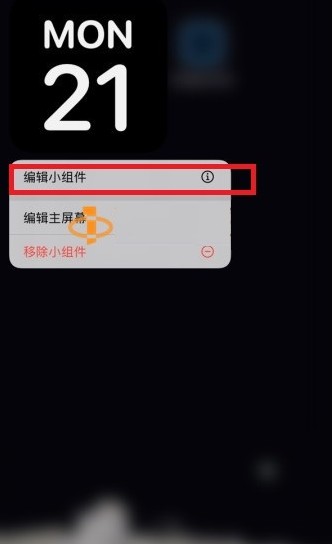
6、随后加上好以后,大家长按小组件,挑选编写小组件。

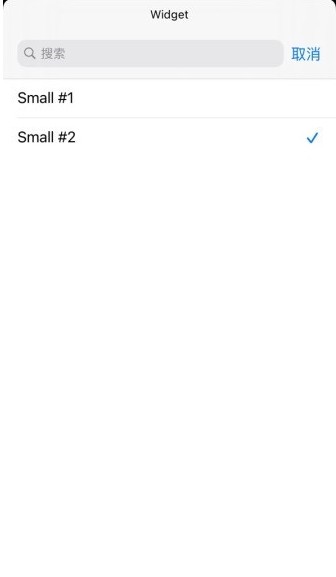
7、挑选不久大家自定的模版。

8、随后就OK啦,能够见到小组件变成了自定的相片。

之上便是widgetsmith设定照片的方式,期待对大伙儿有效。