


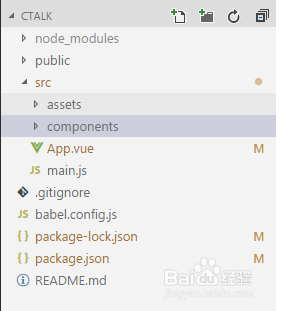
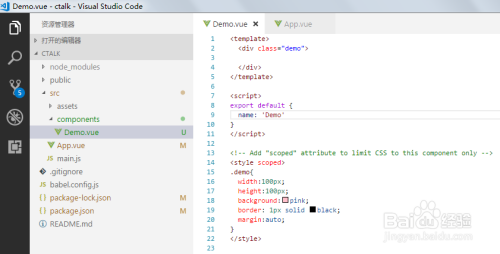
最先,运用vue官方网出示的cli(3.x)形成一个Vue工程项目,实际的cli安裝和形成工程项目的全过程能够参照官方网站Vue CLI的章节目录。看下形成的vue工程项目构造,以下

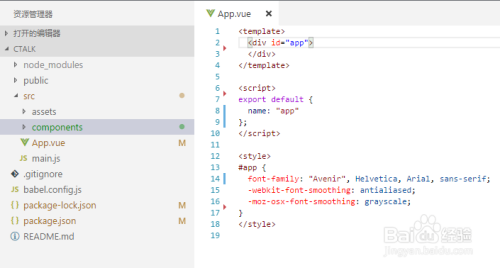
能够见到工程项目中有一个APP.vue,它是全部工程项目*顶部的部件,以后全部新开发设计的部件全是嵌入在这个部件中。

从App.vue中能够看得出,部件分成三个一部分
1. template : 它是html一部分,承担部件的展现
2. script : 它是js一部分,承担部件的逻辑性
一般全部的部件都含有这三一部分
如今大家来写一个自身的部件Demo.vue, 能够看得出该部件只是是一个黑外框的淡粉色格子,宽度均为100px

那在App.vue里如何使用Demo.vue呢,最先我们在App.vue的js控制模块用import句子导进进去,随后在components连接点将Demo.vue开展申请注册,接下去就可以在App.vue的任何地方应用Demo.vue组件了。

接下去,大家先起动服务项目,查询結果,部件呈现恰当。