


win7版IE10现在已经可以自由下载,虽然和它的上一代相比,IE10并没有在外观乃至功能上做出太大改进,但更加人性化的设计、更快的速度,还是吸引着一批批用户跃跃欲试。那么和同时期其他浏览器相比,IE10到底处于一个什么状态,话不多说,来看我们的跑分大战吧!(注:测试机Windows 7专业版(x64))
图1 IE10来了!
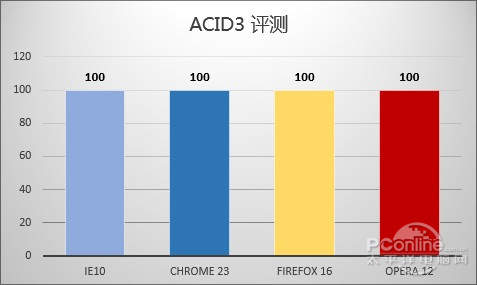
1. ACID3评测
ACID3如今已经毫无悬念,基本上是个浏览器都能轻松地满分通过!其实IE、Chrome、Firefox已经成为事实上的互联网标准维护者,自然谁都不愿放弃手中那宝贵的一点点份额。

图2 ACID3评测(单位:分 数值越大越好)
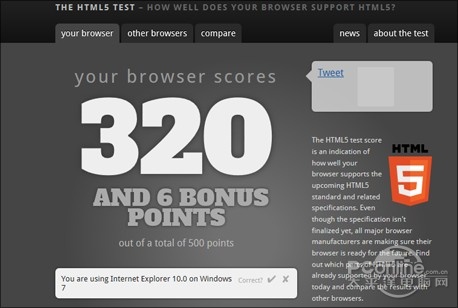
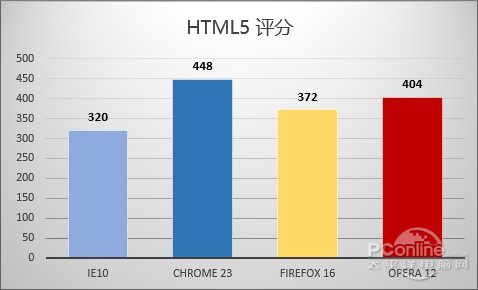
2. HTML5评分
HTML5 已经成为浏览器领域最火爆的话题之一,同时也是很多跑分控们茶余饭后的一大谈资。在这次测试中,IE10最终跑得320分,又一次刷新了自己的纪录,不过和其他浏览器相比还是垫底儿。测试中Chrome 23以448分摘得桂冠,Opera 12以404分屈居亚军,Firefox 16则以372分位列第三。

图3 IE10 HTML5跑分320分!

图4 HTML5跑分对比(单位:分 数值越大越好)
#p#副标题#e#
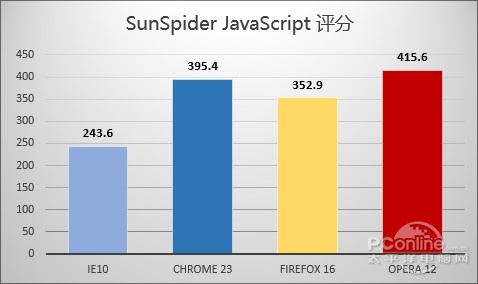
Javascript 几乎成为了浏览器稿件的必测项,本次我们选择了SunSpider的0.91版作为评测样本。最终IE10以243.6 ms成绩稳居第一,比第二位的Firefox 16少用时109.3 ms,着实不错。曾经的跑分王Chrome这次松懈了,总共花费了395.4 ms,位居第三。至于Opera 12速度最慢,为415.6 ms。

图5 SunSpider JavaScript评分(单位:毫秒 数值越小越好)
4. 图形加速评测(1)
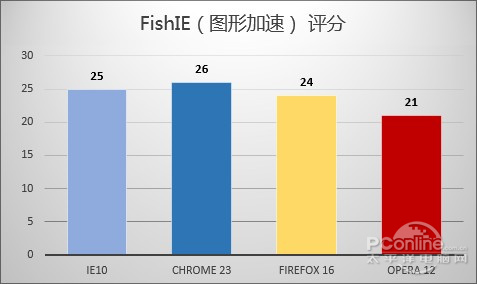
随着IE9的面世,图形加速开始进入浏览器评测体系。其中来自微软测试中心的FishIE便是其中一款既直观又相对公平的测试软件,主要用来展示浏览器对于CSS3动画的支持。
在这项测试中,IE10的表现与其他浏览器相差不多,同样能够很好地利用显卡资源加速网页,500鱼条件下fps波动范围约在22~28之间,我们取了一个中间值25作为最终测试成绩,其他浏览器也是同样,以中间值为准。总体来看IE10、Chrome 23、Firefox 16三款浏览器的加速效果相当,大约都在24~26 FPS间波动,只有Opera 12表现稍差,为21 FPS。
测试条件:500鱼 分辨率:1280x705

图6 这个“鱼”的测试,貌似没少见过吧~

图7 FPS结果揭秘(单位:FPS 数值越大越好)
5. 图形加速测试(2)
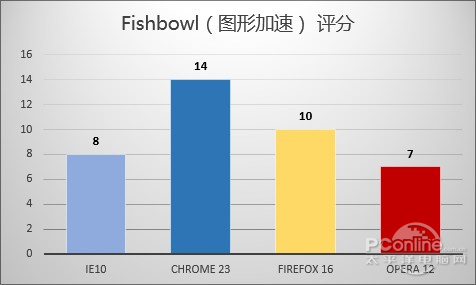
Fishbowl(鱼缸测试)是另一款来自于微软测试中心的图形加速测试,相比前一条FishIE,Fishbowl的重点在于展示浏览器对于HTML5动画的支持,亮点是页面上的所有内容都能直接手工屏蔽,以便供测试者观察不同元素对于浏览器性能的影响。
测试中IE10的成绩为8 FPS,在四款浏览器中位列第三。但需要说明一点的是,测试中Chrome 23、Firefox 16、Opera 12的水纹渲染均出现错误,没有波纹且水体颜色也不正确,因此在得分上可能要占些便宜。此外Firefox 16、Opera 12两款浏览器未能正常播出水波声音,应该是软件自身对于HTML5音频部分支持不够有关,因此不要武断地认为IE10的图形加速就逊于其他对手。

#p#副标题#e#

图9 Chrome等浏览器均未渲染出水波、且水体颜色不正确

图10 Fishbowl结果对比(单位:FPS 数值越大越好)
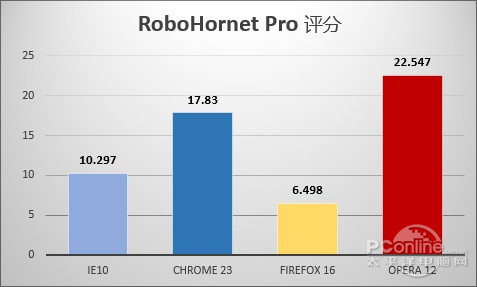
6. RoboHornet Pro评分
相比之前那些单一化评分,RoboHornet Pro完全就是按照真实的物理环境设计。这里包含了目前浏览器支持的各项技术,如JavaScript、CSS3动画、CSS3变形、CSS3文字阴影、自定义WEB开放式字体、Unicode编码等等,应该说更接近于用户的真实环境。
最终IE10取得10.297秒的好成绩,仅次于最快的Firefox 16,而Chrome 23和Opera 12则排名靠后,分别为17.83秒及22.547秒。

图11 RoboHornet Pro测试截图

图12 RoboHornet Pro结果对比(单位:秒 数值越小越好)
后记
总体来说IE10的表现确实不错,尤其在JavaScript解析和HTML5支持上,相比上一代IE9有了长足进步,确实是一款值得升级的好产品。顺道说一句,目前IE10已经不能应用于XP系统,这也是继windows 8之后,又一款放弃了XP平台的微软软件。也许传说中的系统大换代日子,真的要到来了!
#p#副标题#e#