


Johnson在文中表示,IE9图形硬件加速能够应用到每个网页上的所有内容,图像,背景,边框,SVG的内容,HTML5视频和音频,使用windows的DirectX图形API。在7月份发布的第三个平台预览版,IE9介绍了硬件加速应用在HTML5画布中。
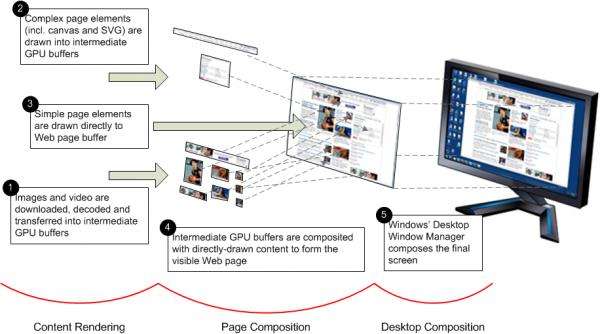
IE9在渲染HTML页面中使用硬件加速的主要步骤:

IE9加快了第一阶段的内容渲染,使用Windows的Direct2D和DirectWrite子系统。 加快这一阶段使用GPU(图形处理单元),提高了最常见的HTML元素的显示性能:文本,图像,背景和边框,让文字和矢量图形的显示更流畅。
页面组成:
在第二阶段IE9使用Direct3D。加快这一阶段利用GPU的最显着的优势:能够以极高的速度绘制位图图像。此外,由于GPU为图像保留的私有内存,让网页图像重绘的速度非常快。
桌面组成:
经过浏览器呈现的网页内容组成。Windows Vista和Windows 7使用GPU通过桌面窗口管理器(DWM)来完成最后的屏幕显示。由于IE9使用DirectX和唯一的DirectX,使得IE9和DWM有更好的互动关系。
在IE9中,开发人员能够使用完整的硬件加速。实际上,完整利用GPU是一项极具挑战性的工作,直接写至中级层和库而取代操作系统的本地支持就更加困难了,但是Windows的DirectX在对3D游戏的支持中获取了大量的经验,是当前最高性能的GPU渲染系统。
当你使用其它支持硬件加速的浏览器测试IE Test Drive网站上的项目时,你会发现其性能在某些方面能与IE9不分上下,但是在很多方面相差甚多。这种差距就反应了完整硬件加速和部分硬件加速之间的区别。因为IE支持最新出现的Web标准,它们也可以使用完整的硬件加速。
HTML5视频的硬件加速就是一个例子,在MIX10大会上,微软演示了使用硬件加速视频的效果;3月份的时候微软还演示了在一台上网本上播放两个高清720p视频,而且仅占用了极少的cpu,其它浏览器却累惨了CPU,还出现了丢帧显现。
虽然,很多浏览器已经支持硬件加速,但运行的性能还是不一样的。目前,IE9是第一个也是唯一个硬件加速可以应用到所有HTML5内容的浏览器。



