


adobe Project Comet 这一软件,终于发布了正式预览版本,同时改名为Adobe Experience Design CC。
一、资源模板
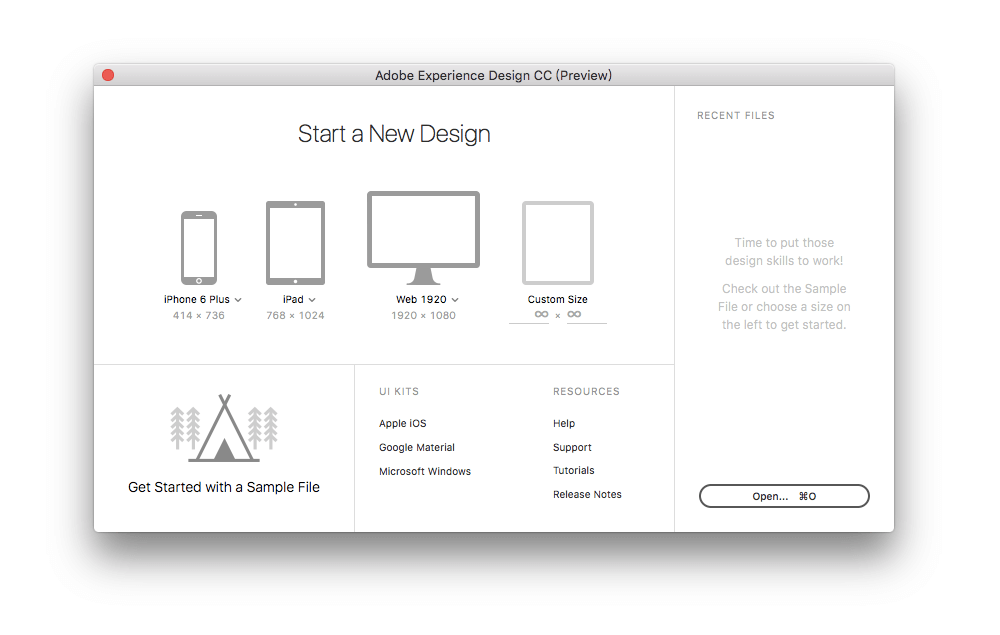
打开软件首先会弹出一个模板选择页面,这里为我们提供了 iPhone、iPad、Web 等常见的设计尺寸。同时自带了一个简单的演示文件以及 iOS、Google Material 和 Win Phone 的常用控件库。窗口右侧则是近期使用的文件记录。

二、整体界面
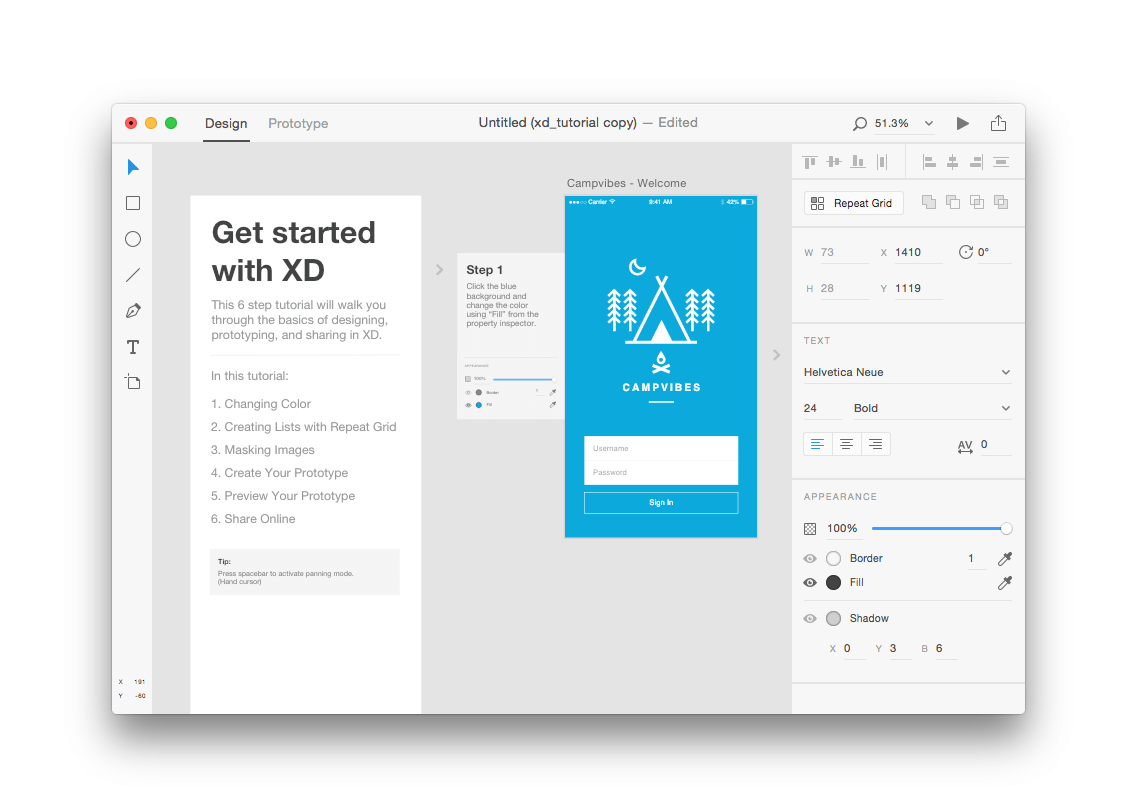
选择一个合适的尺寸,我们便进入了软件的操作界面。和传统 Adobe 软件界面相比,Xd 的界面要更接近于 Sketch,风格更加清爽,信息层级更加清晰。

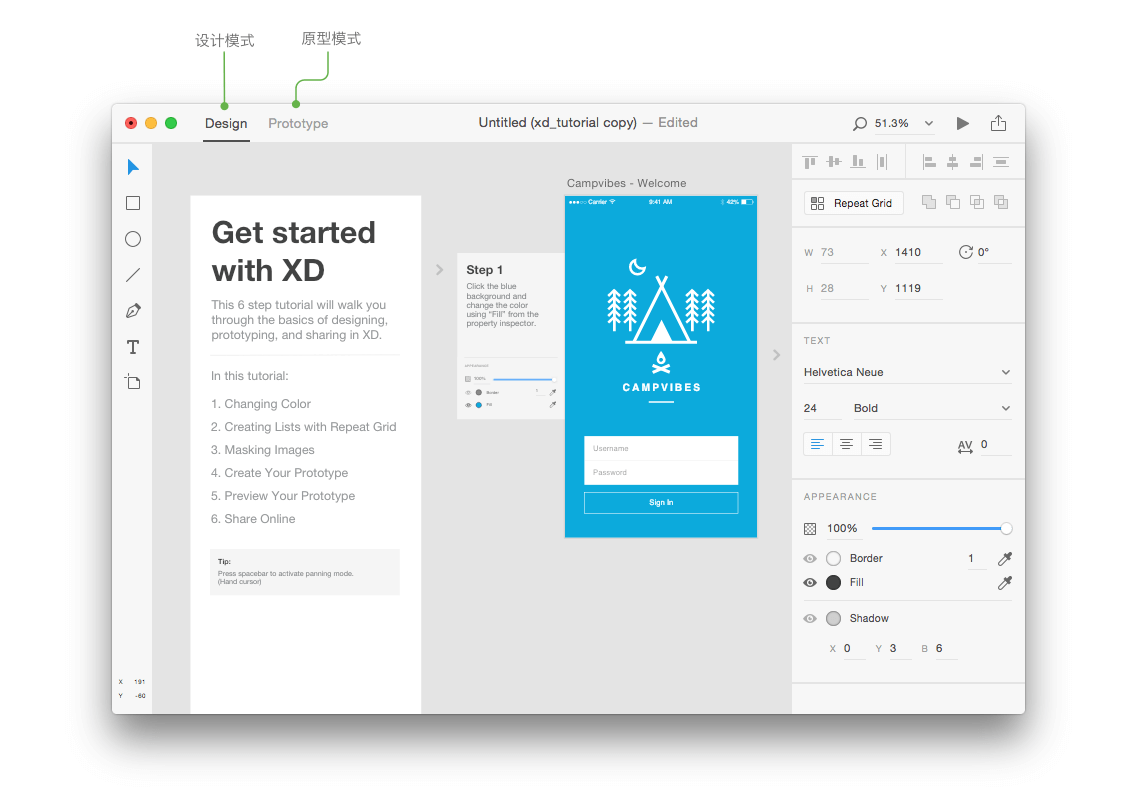
整个应用可以分为设计和原型两种工作模式,这一点让工作流程变得更为清晰,用户也无需在多个软件下来回切换。接下来我就两种模式展开介绍。
三、设计模式
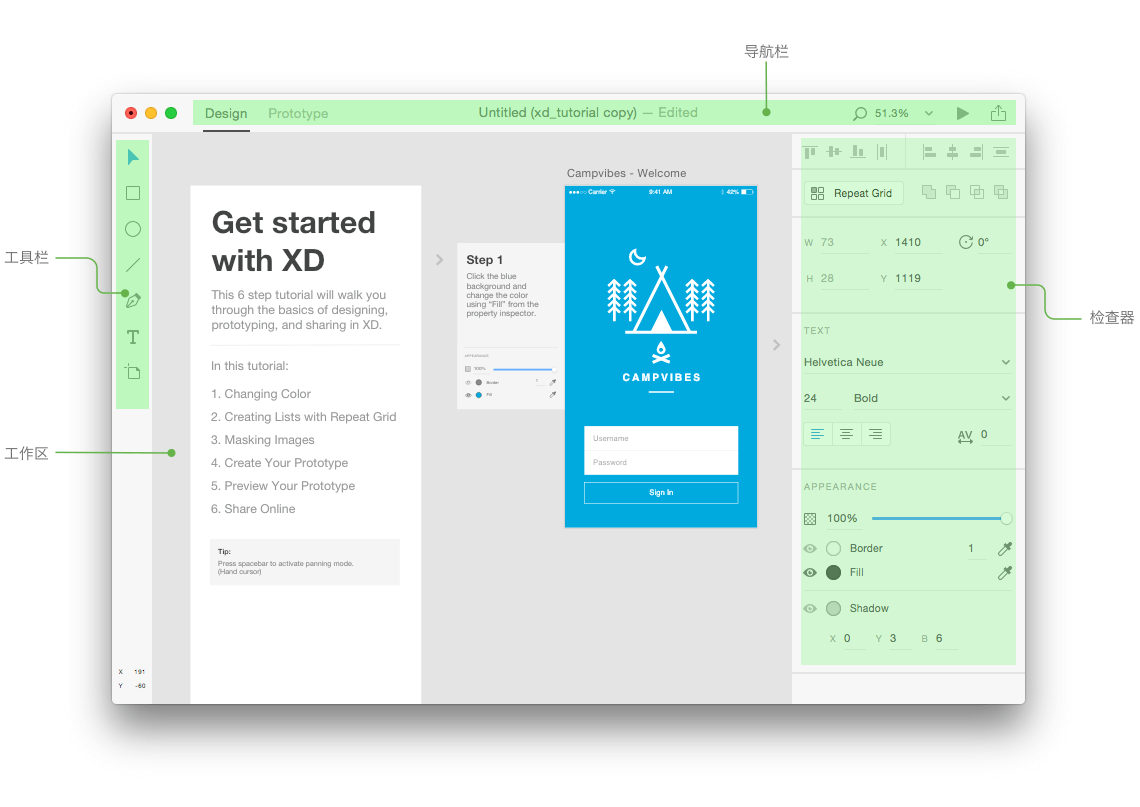
我将该模式简单的划分为了导航栏、工具栏、检查器以及工作区四个区域。

用户可以通过导航栏左侧的按钮在设计和原型两种模式下进行切换。而标题栏右侧则是显示了当前视图的缩放比例,同时提供了播放和分享功能的按钮(此功能后续会相继展开)。

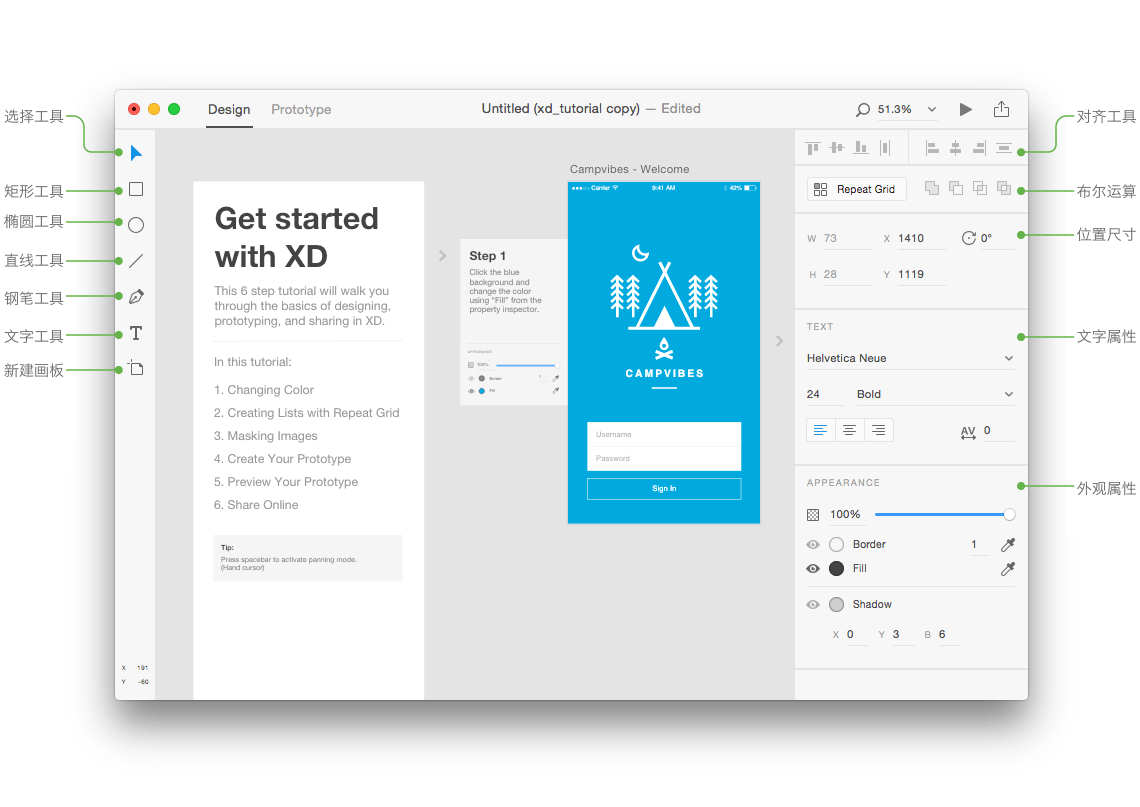
左侧的工具栏提供以下几种常用的工具:选择工具、矩形工具、圆形工具、直线工具、钢笔工具、文字工具以及新建画板。对用的快捷键分别为:V R E L P T A 使用方法基本沿用 Adobe 其它软件的用户习惯,所以在此就不展开介绍了。
右侧的检查器主要包括了对齐,布尔运算,对象尺寸、位置以及旋转角度和外观属性。其中外观属性目前提供了透明度、描边、填充以及投影这几种选项。

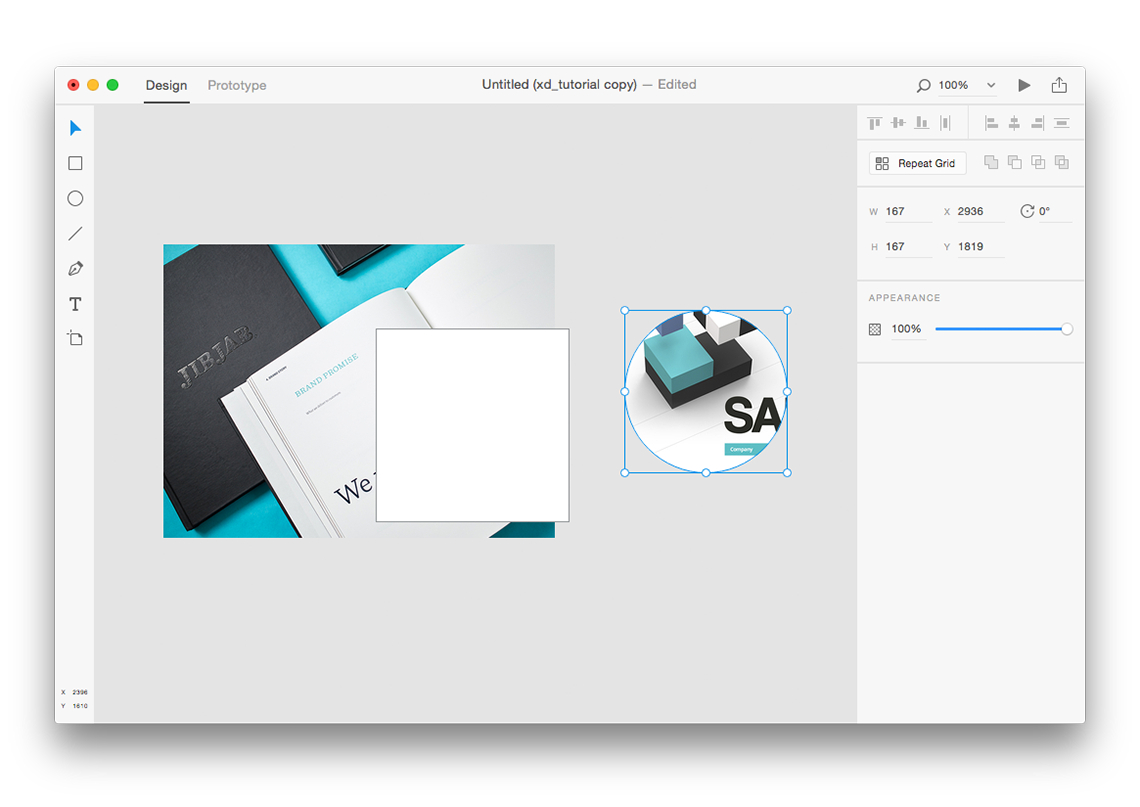
Xd 的任意形状都可以看做默认的图片剪切蒙版,直接将图片拖放到相应的对象上,图片便会根据对象的尺寸进行自动缩放适配。需要的注意的是,如何你想再次编辑该图片的形状样式,需要再次新建一个你需要的形状对象,同时选中两者,按下 Command+【M】键来新建新的剪切蒙版。通过后者新建的图片对象是可以通过双击再次编辑图片位置和属性的。

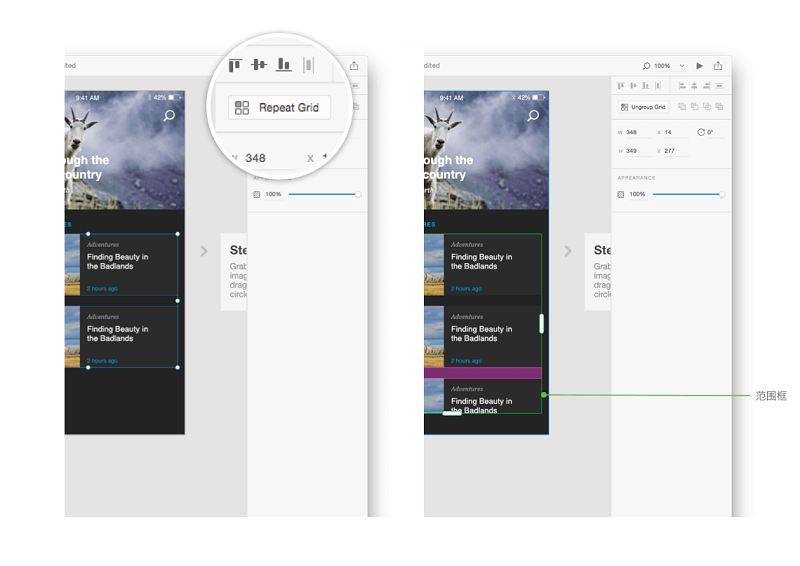
除此之外,值得一提的是 Xd 提供了一种新的控制模式 Repeat Gird,在此我将其称作批量控制。选中任意对象后点击此按钮,对象的定界框会由蓝色变为绿色,同时在水平和竖直方向多出两个圆角矩形的按钮,点击并拖动按钮即可在不同方向上对该对象进行批量复制,同时可以通过点击对象之间的区域进行拖动来批量调整所有对象之间的间距。

工具区域默认为浅灰色底色,目前不支持编辑背景色值。
四、原型模式
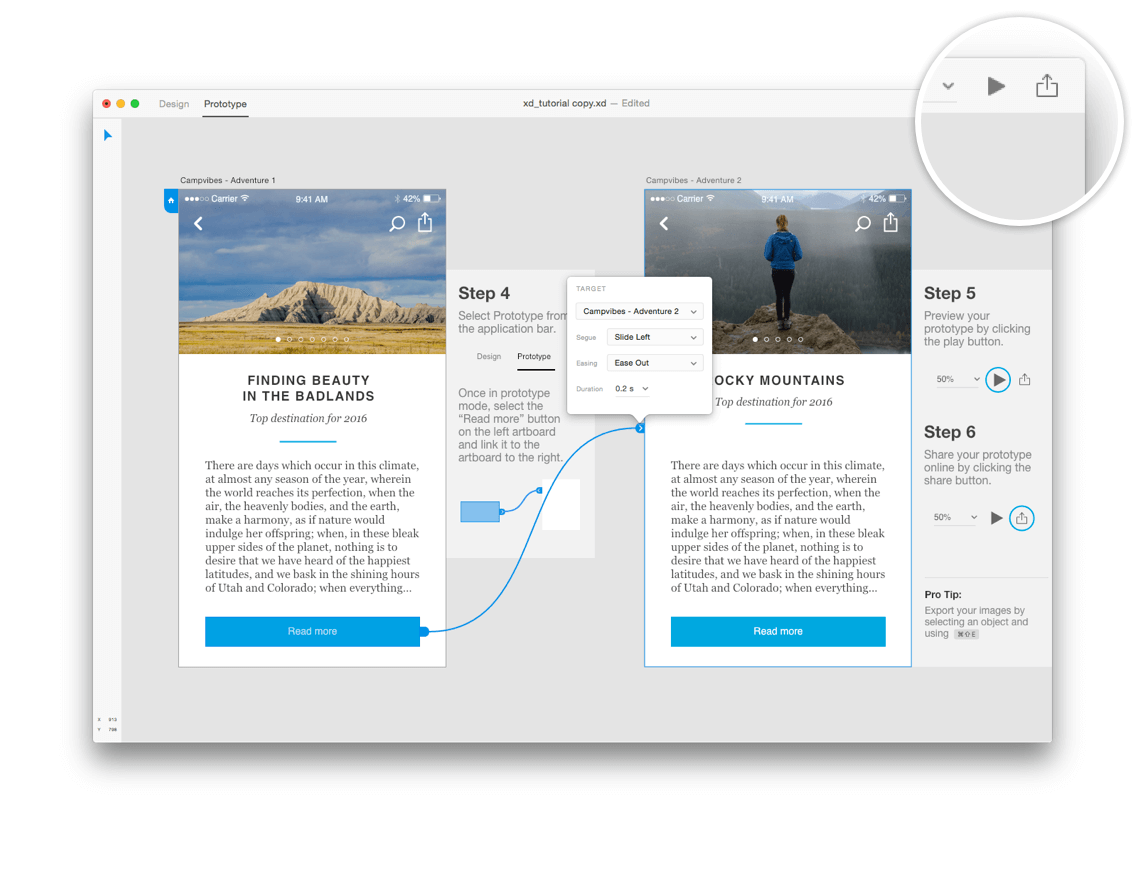
Xd 目前版本的交互方式只支持页面之间的跳转。操作过程倒是非常简单。在原型模式下选中任意控件,其右侧便会出现一箭头符号,用户点击箭头符号并拖动,将引导线拉至任意页面即可完成简单的交互动画。
与此同时,还可以通过点击控件或其指向页面侧边的箭头符号来控制动画类型和参数。目前提供的属性仅包括页面出现的方式、持续时间以及缓入缓出属性。

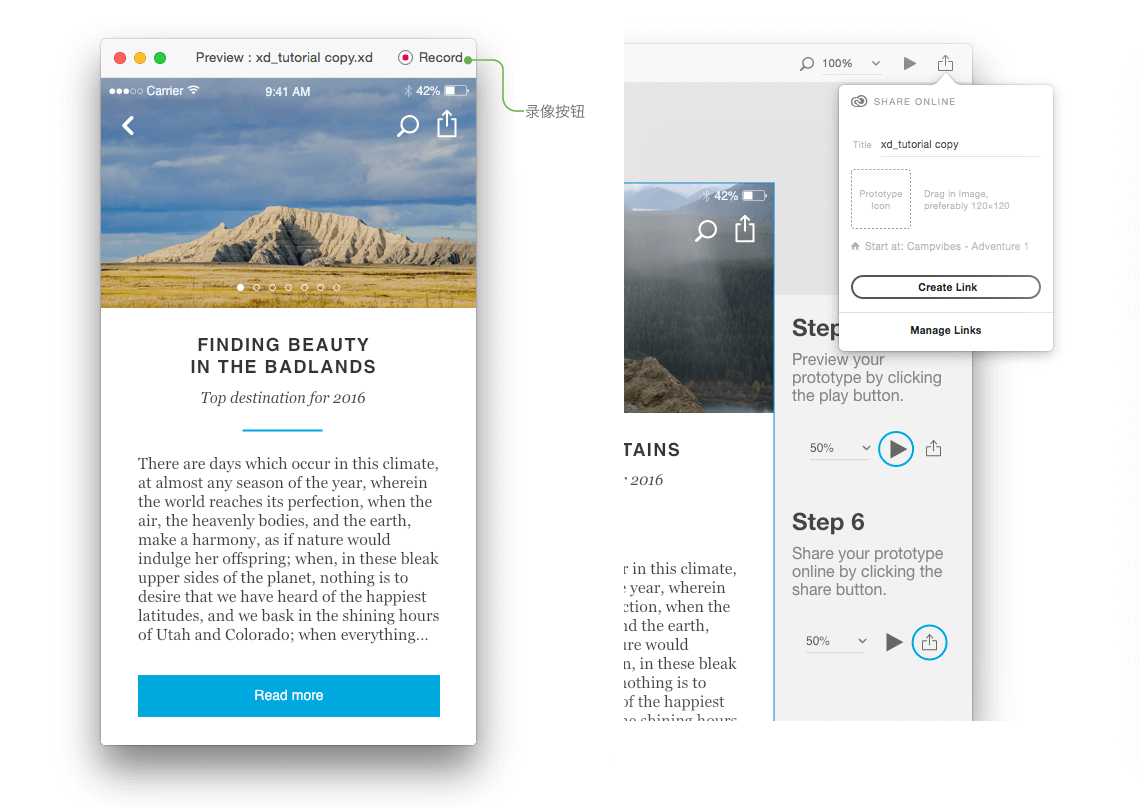
用户可以在选中需要预览的页面后点击导航栏右侧的预览按钮进行预览操作。同时 Xd 在预览窗口的右上角提供了视频录制功能。用户可以点击该按钮开始录制,在完成交互操作后,再次点击该按钮完成录制并导出视频。视频格式目前仅支持 mov 格式。
除此之外,用户还可以通过点击导航栏右上角的分享按钮,来创建可以在线预览的链接。文件会默认储存在 Adobe Creative Cloud 的资源库内。同时也可以通过点击分享按钮下的 Manage Links 按钮来编辑及管理这些内容。

我们也可以选择在移动端打开该分享链接来进行实际操作和预览。由于 Safari 浏览器会保留一部分标题栏以至于无法实现全屏预览。所以笔者找到了开发同学,写了一个可以使浏览器内容全屏预览的小程序。除此之外,还可以选择 Chrome 浏览器来达到类似效果。
五、功能小结
无标尺功能,在不拖动物体的情况下无法做到如 PS 或 Sketch 一样,直接查看对象之间的间距尺寸。
无缩放工具,目前仅支持通过 Command + 【+/-】进行视图缩放,无法做到如 Sketch 一样做到针对特定对象的聚焦缩放。
无像素预览模式,所以无法做到图标边缘的像素对齐,在输出 PNG 格式切图时会出现边缘模糊的情况。
目前仅支持纯色填充,无渐变或其他选项。
文字属性目前仅支持对齐方式及字间距的调整,无行高、段落等选项。
支持编辑节点 ,但无端点、交点、虚线、闭合路径、描边扩展等选项。
圆角矩形无法如 AI 一样,单独调整某一圆角的度数。
支持页面之间的交互跳转,不支持同一页面控件间的位移、缩放及透明度动画。
所以目前版本的 Xd 是无法独立完成界面以及图标的绘制。当然,这些问题对于 adobe 来说应该不存在技术难点。问题在于 Xd 的定位是一款需要与 PS、AI 协作的轻量化交互原型工具,还是更趋于独立。或许 adobe 本身也在思考与观望,V0.5 版本也仅是投石问路的一次尝试。

总而言之,Xd 作为一款新的交互软件,在它的身上我们能够看到不少新兴工具的身影。同时也能看出 Adobe 公司突破其已有软件束缚,所做的一些新尝试。虽然软件本身还有着许多不足之处,但对于产品设计师来讲,它的一些功能还是可圈可点的。正如其官网所述:A new experience in user experience。作为 V.0.5 的预览版本,或许我们应该对其多一些包容,也期待 Adobe 能够给我们带来更多新的惊喜。