


「别开发 app 了,做个公众号就可以了」

这是最近我和所有正在创业的朋友说的一句话,app 生态已经趋于饱和,低频产品已经没有开发 app 的必要,转而开发微信公众号(未来是应用号)将是最佳选择。
8 年前,当有人跟你说,先开发移动 app,再开发 PC 端,你会觉得那是开玩笑。2 年前,如果有人跟你说,先开发微信公众号,再开发 app,最后补一个简单的 PC 端产品,你可能会觉得这又是开玩笑。现在,如果我告诉你,半年后,你真的可以不开发 app 了,这不是在开玩笑。
这篇文章将告诉你两件事:
为什么只开发微信公众号是合理的
应用号可能会长什么样
容我慢慢道来。
1、从一个案例说起
不久前,我和朋友在一个快餐店吃饭,忽然来了一个老外,他跟我的朋友打了个招呼,于是我们就坐下来认识了。这个老外叫 Drew ,中文说得比我的英文流利,他是一个产品经理,当他知道我认识张小龙时,他笑得快合不拢嘴,他说,
“
我是张小龙粉丝,我觉得微信就是世界,这年头应该只开发微信公众号,根本不需要开发 iOS 和 Android 。
”
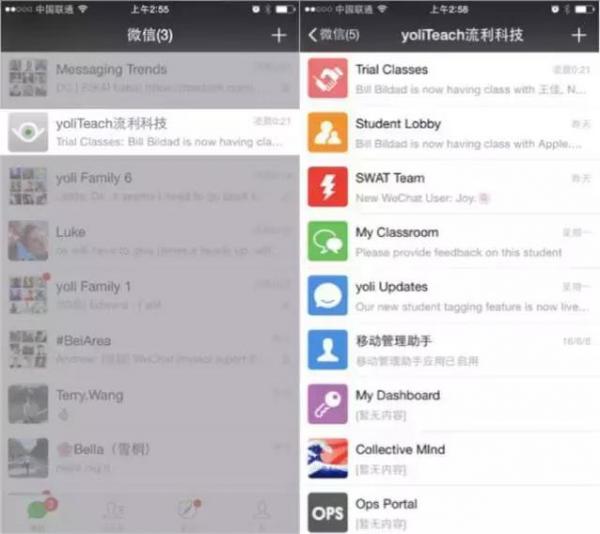
他是 「Yoli 口语」的产品负责人,Yoli 口语是一个真人英语教育产品,是一个完全且只基于微信的产品,是一个严格意义上的「微信 app」,和绝大部分的微信公众号不一样,Yoli 口语不是一个单纯的 HTML 5 应用,而是有一个相当庞大的产品和交互体系。
Yoli 口语的产品分两端:学生端和老师端。
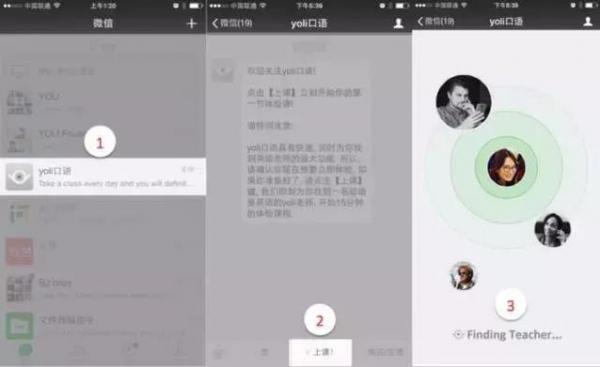
学生端他们采用微信服务号来做,学生可以在 Yoli 口语上购买课程,购买后,Yoli 会用 Uber 的抢单模式,给学生匹配老师:

然后学生就可以在服务号里与老师进行对话,按照计划的课程,互动学习和练习英语。
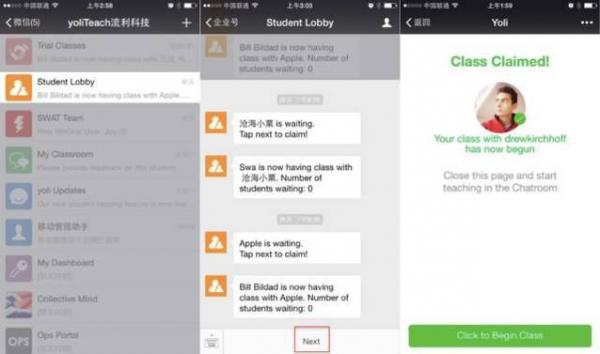
老师端他们采用了企业号,老师可以在企业号抢单、给学生上课等:

每节课结束时,学生可以对老师进行评价。
从以下这张图你可以看到,老师端的所有功能都被打包到企业号里。

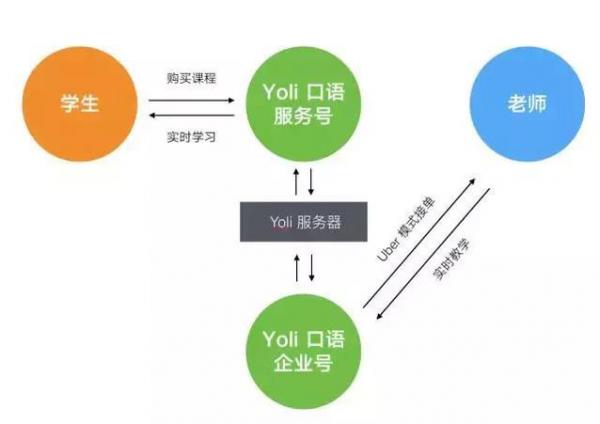
简单绘制其产品架构,是这样的:

当然,实际的架构要比上图复杂得多。
这是我见过功能「最完整」的微信公众号,而且,Drew 他们没有开发 iOS 或 Android app 的打算,对于他们的产品团队来说,他们相信只开发微信公众号已经足够了。
Yoli 口语给了我很大的启发,就像引语里所说,2 年前,如果有人告诉你,只开发微信公众号,你肯定觉得不可思议,但现在,微信上已经出现了功能复杂的公众号,而且应用号也将在不久后发布,我们还有什么理由,不优先或只开发微信公众号?
2、微信公众号一定是未来
本文说的微信公众号更多地是功能性的公众号,虽然订阅号也可以对接开发接口,但从产品的角度,未来大多数开发必然是基于服务号,以及即将推出的「应用号」,或许可以统称为「微信 app」,简单的定义是:
“为满足用户某种需求开发的、完全基于微信的消息或网页应用,入口是公众号,用户无需离开微信即可完成所有操作,所有需求都在公众号里被满足。”
重申一下,这里说的「微信 app」并不是指像「可能吧」公众号这样的「自媒体」,而是完整闭环的功能性产品。比如你开发了一个 iOS app,然后你注册了个订阅号每天发文章为产品做宣传,那么,这个订阅号不能被定义为「微信 app」。
从很多角度考虑,开发微信公众号都比开发 iOS 和 Android app 要好。
2.1、用户在哪里,产品就在哪里
如果你是一个销售鞋子的商人,你的鞋子只适合南方人穿,你应该在南方开店,或在南方人出没的地方和网站投放广告。
“
顾客在哪里,就让顾客在哪里看到你。
”
对于绝大多数中国移动互联网用户,他们(我们)大多数时间都花在微信里,比如我,过去 7 天里,有16.6 个小时微信都在前台工作(iPhone 自带统计),这意味着我每天有超过 2 小时在微信里度过。
所以,对于绝大多数产品来说,我们的目标用户同时也是微信用户,那么,为什么不在微信里开发产品,以让我们的产品更容易触及用户?
2.2、从使用频度角度开发
打开你的 iPhone,查看手机的电量统计,你会轻易发现,微信占了你电量使用的最大比例。

通过查看过去 7 天的统计我还发现,在我一共安装了 218 个 app 的 iPhone 上,过去一周我只用了 28 个,其中有 8 个是系统应用,也就是第三方应用我只打开过 20 个。而耗电量超过 1% 的,只有 10 个。我们假设耗电量超过 1% 的应用就是高频应用,那么:
“
一周内我频繁使用的 app 只有 10 个,只占了我所安装 app 的 4%。
”
我相信非 IT 圈的人装的 app 肯定没我多,但频繁使用的 app 也不过是 10 个左右。
这意味着,大多数 app 都被低频使用,被低频使用的命运极有可能是「被删掉」,因为和删除微信好友不一样,删掉一个 app ,真的能节省不少内存。
那么,低频 app 如何才能避免被删除?那就尽可能少占用手机空间。
如何可以做到?做成微信公众号。
用户在微信里关注一个公众号,相当于「下载」了一个 app ,但无需等待下载时间,也不占用手机内存。
试想这样的场景:你的产品要进行地推,你在路边发传单,是扫码下载一个 100MB 的 app 路人更可能下载,还是关注一个公众号?
答案是显而易见的。
虽然这年头推广下载一个 app 或公众号,成本都很高,但在即将到达用户的那一瞬间,公众号的优势就显示出来了,「无需下载」无论从何种角度,都让人减少心理负担, 反正关注一下不会亏,关注了不喜欢可以立即取关,而下载了一个 app 不喜欢,你会后悔耗费流量和下载时间。
因为朋友圈的存在,用户使用产品和参与传播在同一个地方发生,这意味着,使用同样的营销方式,用户参与传播的转化率更高,因为传播的路径变短了。
更重要的是,作为一个微信 app,你除了能给用户提供功能,还能推送内容,如果你用的是服务号,用户的微信上还会多出一个未读标记。这是一种到达率比 app 更高的推送方式 — 因为用户极有可能关闭 app 的推送,但一般不会关掉微信的推送。
2.5、从开发成本考虑
微信公众号开发涉及网页前端和服务器后端,相比起 iOS 和 Android 开发,至少节省了两个平台的开发成本,节省了大量的时间和人力。因为开发这两个平台的客户端,服务器后端的开发几乎是必须有的,网页前端可能相对微信公众号要少一些,但相比之下,这些前端的工作比客户端的工作量要少很多。
如果你打算做一个产品,并找外包公司开发 app,如果他们建议你先开发微信公众号,这一定是一家好的外包公司。
2.6、从适配成本考虑
在微信应用里,不管用户用的是何种手机,获得的体验是一致的。如果不一致,也能用相对较低的开发成本让其一致。
如果你是 app 测试人员或产品经理,你肯定会特别讨厌 Android,因为 Android 设备数量众多,不同尺寸、不同性能、不同分辨率为开发和测试带来极大的工作量。
如果你开发的是一个微信消息应用,微信提供了固定的消息模板,这意味着,不管用户使用的是什么系统,他们看到的界面是相同的。
如果你开发的是一个网页应用,你只需要针对不同尺寸的屏幕稍微调整前端代码,用户就能获得统一的体验。相比起针对不同的安卓设备做调整,前端的调整成本几乎可以忽略。
2.7、从精益创业的角度考虑
精益创业简单来说指的是小规模试错,然后迭代,然后再试错,再迭代,最后成功。这是现今互联网创业的基本方法。
基于微信开发产品,更符合精益创业的理念。
开发成本更低,速度更快,迭代更快
修改无需等待审核,迭代后马上能看到效果,然后继续观察和迭代
创业,拿着一个公众号去找投资并不会让人觉得可笑,反之,这是一种更精益的起步。
2.8、facebook 也证明了这一点
大概两三年前(具体时间已经记不清),Facebook 将聊天功能单独剥出来做了 Facebook Messenger,形态就跟微信刚推出时一样:聊天、群组。
半年前,Facebook 推出了 Messenger Platform ,用中文来说,就是「Facebook 公众号」。用户除了可以在 Messenger 里聊天外,还可以关注 CNN 看新闻,可以买鞋:
如上图所示,CNN 的机器人(相对于微信公众号)可以根据我发送的关键词给我推送新闻,我可以从我关注的 Shop Spring 机器人里点菜单,直接去买鞋。
不久前,那个曾经给 TechCrunch 撰稿写微信如何改变中国互联网的老外 — Dan Grover — 微信的一名产品经理,跳槽到了 Facebook ,是不是负责 Messenger Platform 我不知道,但可以确定一点是,Facebook 有注意到微信,并试图从微信身上学会点什么。
所以,Facebook 也在试图让第三方在「聊天工具」里为用户提供服务,而不是单独开发 app。
这是趋势。
这一次,中国比美国超前。
3、但是,基于微信开发也有若干问题
相比起开发 iOS 和 Android app,只开发微信公众号,也会有一些问题。
3.1、纯网页应用效率不够高
我们不可能只开发一个像 Siri 那样的「机器人」公众号,因为这样的体验在很多场景下,效率是非常低的。更多的场景,我们是以点击的方式找到我们想要的功能。
点击基本上是在网页上进行的,网页是用 HTML5 开发的,浏览得是否流畅,与网速、页面内容量都有关系,不像原生应用,除了要加载的内容,其它控件都是本地化的。
更可怕的是,如果没有网络,微信公众号整个就歇菜了,因为它无法离线使用。
从这个角度,原生应用要比微信公众号好。
3.2、拉新只能靠自己
App Store 有编辑推荐机制,也有排行榜,这让每个 app 除了自身的渠道外,还能获得额外的推广入口。Android 也如此,国内各个安卓市场,都设有推广位。
但微信从来没有推广过任何一个公众号,每个公众号只能靠自己,平台不会给你导流量。
哪怕在推出应用号后,短期内微信平台应该也不会推广任何第三方应用号。我深信这一点。
3.3、无法获取用户资料和好友关系
使用微信登录,微信给每个产品返回的是用户的 OpenID、头像、昵称、性别、语言、城市,除此之外没有其它。不像 Facebook ,使用微信登录,微信不会返回用户的好友关系。
如果你开发了一个 app ,正在和另一个 app 相互推广,推广时,你们可能会交叉查看用户数据,来制定更好的营销策略。
但在 2 个不同微信公众号里,你无法查看关注者的交叉程度。除非这两个公众号在同一个开发者帐号之下。因为用户的 OpenID 对每个公众号是不一样的。
诸多的限制会导致你在用户登录后,仍然需要开发相关的功能,来收集用户的资料(比如手机号、邮箱等),以开展更有针对性的营销和开发功能。
3.4、营销的限制
微信封了不少公众号,被封的公众号里,被谈论最多的一类是「诱导分享」。

不久前,易到用车的一次营销就被微信定义为「诱导分享」,遭到封禁。
要在微信平台里活下来,你必须遵守微信的规则,而「诱导分享」是最让开发者讨厌的规则 — 试问哪个产品不希望用户多分享?哪个产品不诱导用户分享给自己的好友呢?
可是,微信并不希望营销活动拉低了朋友圈的质量。
这需要平衡,但这种平衡非常难,往往让开发者感到难受,随之产生抱怨。要么,想方设法在微信的规则里活着,要么,想想别的渠道可以怎么玩。
3.5、入口混合在会话列表
微信服务号的会话和好友的会话一样,被混合在一个列表里。虽然在「通信录」里有专门的公众号入口,但里面的公众号无法自由排序。
这意味着,用户并不能像在手机桌面上自由挪动图标一样,把常用的放在第一屏,或做分类。
这样会让公众号的留存降低,因为用户需要通过搜索或一层一层的结构寻找之前关注过的公众号。
4、网页应用有没有可能更快?
从技术角度来说,阻碍更多人「只」开发微信公众号的原因可能是:
HTML5 网页加载速度慢
无法离线使用
那么,有没有办法可以解决这个问题?
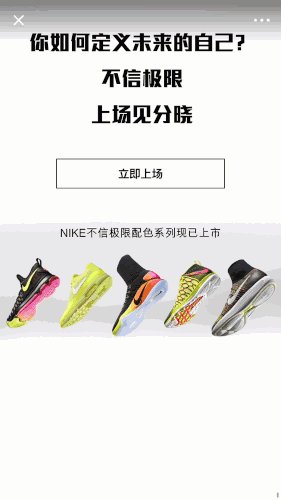
4.1、Nike 广告的启示
里约奥运会第一天,我的朋友圈被 Nike 的这一广告刷屏了:

刷屏并不是因为广告内容,而是它的加载速度,看起来,就像原生的微信功能。
后来,微信官方发文说这是微信的「原生广告」,加载速度比以往快 10倍。这个倍数不知道他们是如何测量的。
这个广告之所以加载如此迅速,是因为:
最新版的微信 app 里已经集成了显示这个广告的控件,也就是说,这个广告不完全是 HTML5 网页,有一部分结构是原生在微信客户端里的。
用户接收到广告但未打开时(朋友发给你,或你即将在朋友圈看到),广告就已经在加载,而不是点击后才加载。
虽然微信官方并没有公布「原生广告」的原理,但基本上上面的猜测八九不离十。
也就是说,网页应用,也可以加载得像原生 app 那么快。
4.2 、Progressive Web App 的启示
我要开始说一点比社会投资更难懂但有趣的东西了。
Google 在非常非常久之前,就致力于推动 web app 发展,它鼓励开发者开发网页应用,并提供各种技术和 API 方面的支持。然而,之前的方案并没有特别推动 web app 发展,直到不久前,Google 推出了 Progressive Web App (PWA) 这个概念。

PWA 是运行在浏览器里的应用,这个概念其实是一系列技术的封装,直接翻译过来很好理解:渐进式网页应用。我们不需要理解它背后的技术,只需要理解它能做什么就可以了:
即时加载。加载速度比以往可能不止快 10 倍,即使网速很慢,也能有极高的可靠性。
体验流畅。操作网页,就像操作原生 app 那么流畅。
推送通知。即使关掉浏览器,用户依然能收到 PWA 的推送。
响应式。适配各种屏幕和设备。
渐进式加载。先加载框架,再填充内容。
离线使用。没有网络,依然可以使用。
之所以能做到这些,是因为 PWA 得到了浏览器支持,最新版的 Chrome, Opera, Firefox 均已支持 PWA,这些浏览器提供一系列统一的 API,让渐进式网页应用(PWA)得以运行。
用一句话总结:
“
PWA 是网页应用,但体验和原生客户端几乎一样。
”
比较遗憾的是,Safari 还未支持 PWA。
4.3、网页应用的好时代已经带来
不管是 Nike 的微信广告,还是 Google 正在推动的渐进式网页应用,都在告诉我们:网页应用可以加载得很快、离线是有可能的、网页应用是可以与原生客户端相媲美的,这意味着,微信公众号的体验,必将也和原生客户端越来越相似。
不得不提的是,前面所说的 Nike 广告,如果你将手机开到飞行模式,再打开这个广告,广告一样能显示。
或许,微信已经支持与 PWA 类似的技术。
5、应用号会长什么样子?
微信从宣布即将推出应用号到现在已经差不多一年了,不管从任何渠道,没有任何外部的人知道应用号将会长什么样、会为开发者提供什么功能。
在我很厚脸皮跟微信团队讨论 PWA 时,他们回复了我一句:我们会在组件和 web 间取得最佳的平衡,保证应用的一致性和运行效率,又兼顾到开发的方便性。
结合这句话,从开发者的需求,到 PWA 技术的启示,我们大致可以猜测,微信应用号具有什么样的功能。
5.1、控件
从加载更快的角度考虑,应用号会为开发者提供一系列统一的控件。
这些控件可能是内嵌到微信里的 HTML 前端控件,也可能是客户端的原生控件,或者两者都有。
比如,应用号可能会提供信息列表控件,如果你做的是一个新闻应用号,你只需要对接新闻数据,内容将在原生的控件里呈现。
又比如,你做的是一个购物应用号,你需要做的是开发一个后台和做好 API 对接,让商品直接在原生的列表框架里显示。
开发者可能能对原生控件进行一些自定义,但可能并不能做特别大的改动。
5.2、强大的 API
目前,微信为开发者提供了音频、分享等 API,从应用号趋近原生 app 的角度考虑,微信可能会为开发者提供更多在线和本地的 API。
比如图形方面的接口,比如辅助运算,又比如后台加载。
这些接口会让应用号的离线运行变得可能。
5.3、原生控件、前端技术、Bot 相结合
前面两点意味着微信应用号将趋近于原生 app ,拥有更快的加载速度、本地运算能力、离线使用等。开发者可以根据自己的需求,调整官方提供的原生控件。
对于自由度要求较高应用,可能依然需要做大量的前端开发,但结合应用号的 API,这些前端页面的加载可能依然非常迅速。
包括原有的 Bot 模式(就是你给公众号发消息,公众号返回图文信息),应用号将会是原生控件、前端技术、Bot 相结合。
5.4、应用号互通
应用号与应用号之间,可能会逐渐实现数据互通。
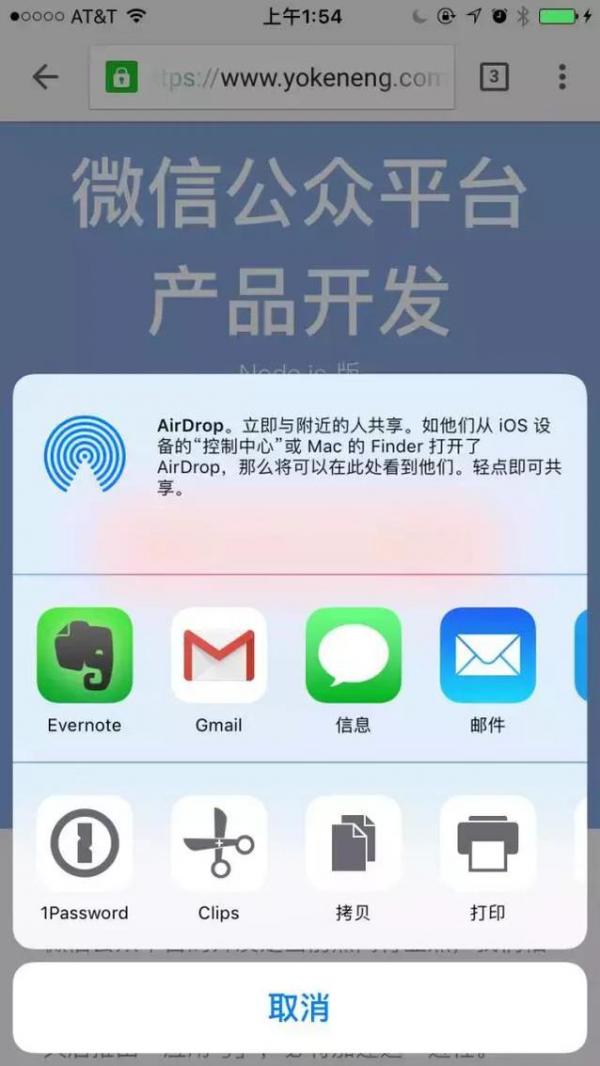
最简单的,一个应用号可以将内容分享给另一个应用号。类似这样:

更深一点,应用号之间可以跳转。
再深一点,应用号之间可能会共享一个特殊存储空间,就像 iCloud 那样,应用号可以集中在这个空间里处理文件。
5.5、更开放的通知系统
目前,利用微信的客服接口,服务号可以向过去 48 小时与服务号之间有互动的关注者推送无数条信息,而要推送给所有人,一个月只能推送 4 次。
一个月 4 次的推送,显然是不够的。
或许应用号会降低推送的限制,让用户自行选择接收推送的频率,而不是统一地限制所有服务号一个月只能推送 4 次 — 就像原生 app 那样,如果 app 的推送太厉害,用户可以自行选择关闭。
如果这样,微信可能会在客户端里添加统一的通知管理界面。
5.6、打通桌面端
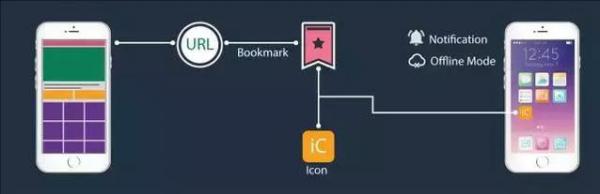
记得前面提到的 Google 的 PWA ?PWA 是响应式的,这意味着一个应用开发完成后,它可以在手机上,也可以在电脑上运行。
微信有 windows 版和 Mac 版(虽然万年不更新)的客户端,Windows 版客户端已经集成了订阅号,用户可以在电脑上查看订阅号的文章。

按此推测,有理由相信,如果微信使用应用号的机制和 PWA 类似,那么微信只需要在桌面客户端添加入口,应用号就能在桌面端运行。
对于开发者来说,开发一个移动端,「赚了」一个桌面端。
5.7、专门的应用号入口,可以整理归类
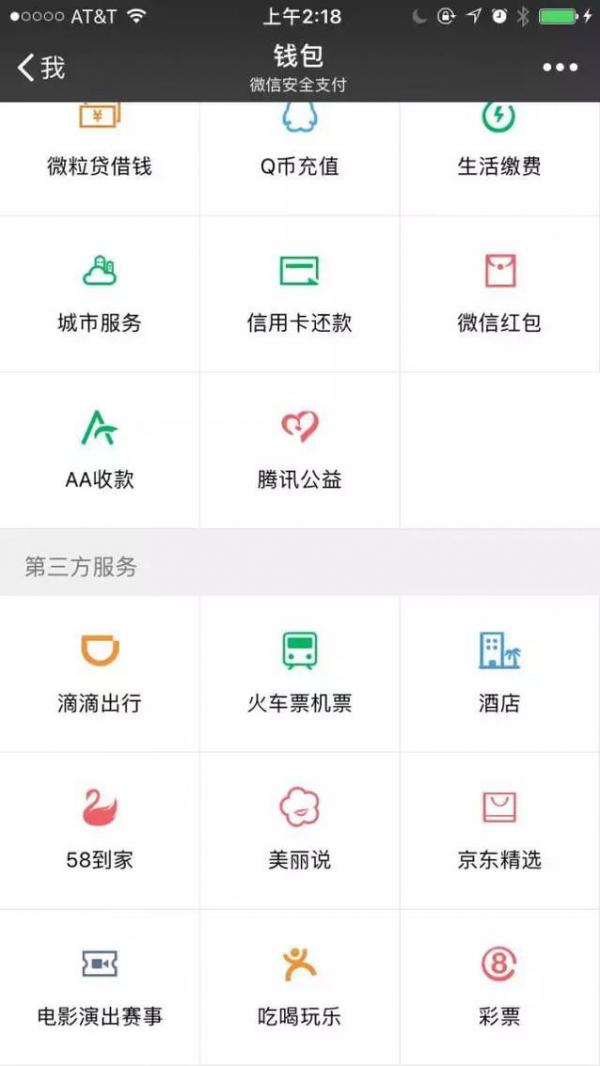
微信可能会专门在客户端里给应用号提供入口,就像现在的钱包功能:

用户可以按自己的偏好分类整理。
5.8、开发者工具
之前微信已经针对服务号为开发者提供了网页调试工具,针对应用号提供开发者工具可能是早晚的事。
5.9、或许会有用户好友关系?
或许会逐步开放好友关系,因为 Facebook 开放了好友关系给第三方应用,目前没有出什么问题,如果腾讯足够开放的话,有可能会开放用户好友关系。那时,应用号将会更有意思。
5.10、重申,以上均为猜测
重申一下,我没有从微信任何员工里获取任何关于应用号的细节,以上均为猜测。
6、这是新的机会
iOS、 Android app 开发成本居高不下,推广难度巨大,站在精益创业的角度,优先开发微信公众号是一种合理的选择。
渐进式网页应用技术的出现,让网页应用与原生应用的体验越来越接近,web app 也可以快速加载、可以实现离线。
用户在哪里,产品就应该去哪里开发。用户在微信里,就应该开发「微信 app」。技术上,我们已经开到了合适的解决方案,剩下的,就是等待应用号的到来了。
在它到来之前,我们依然可以先基于服务号进行开发,我相信微信会提供迁移方案,如果等到应用号推出才着手准备,你可能会错过新的机会。
或许某一天,互联网公司的技术团队里,会专门有一个岗位叫「微信开发工程师」,你信不信?我信。