


Google还在推广自己的Webp图片压缩格式,最近推出了三个重大改进。
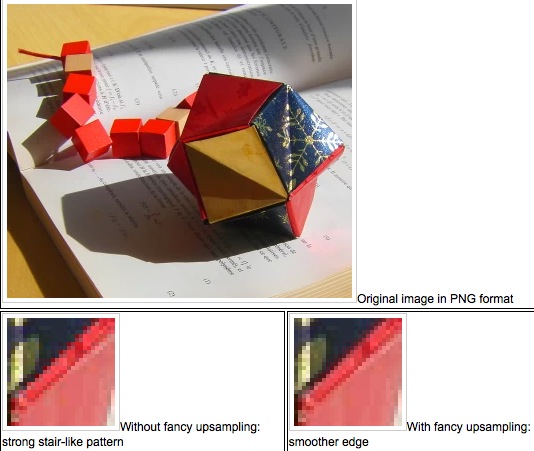
一是被称为Fancy的提升采样算法,可有效降低照片内色彩边缘的像素,上图就是个例子,上面是PNG图像,下面左侧是老的WebP算法,下面右侧是使用了fancy技术的新WebP算法,注意看物体红色边缘区域的像素点。

二是WebP可为同一张照片里的不同区域进行不同形式的压缩,比如上图,左上角的简单区域有很多离散的像素点,它的压缩率就可以做到比右下角的复杂区域高。遇到这种情况WebP格式就可以为两个区域使用不同的压缩比,在图片质量和图片大小上做出最佳平衡。这个想法有点类似MP3里的VBR压缩,将一首曲子里不同的区域进行不同比例的压缩。

三是兼容性的改进,Google App Engine开始原生支持WebP格式,且Google Instant Preview也可直接将预览图片存储为WebP格式,好让可以显示WebP格式的Chrome和Opera浏览器用户在查看搜索结果网站预览的时候,使用更小容量的WebP格式预览图。