


近日,浏览器领域相继迎来了多个主要品牌产品的重要版本,厂商都宣扬各自的产品速度大幅提升、性能更加优化,原本就剑拔弩张的竞争变得更加激烈。下面是科技网站Betanews针对五大主流浏览器综合性能所做的测试报告,仅供参考:
参加测试的浏览器版本分别是:Chrome 12.0.742.122,Firefox 5.0.1,IE 9.0,Opera 11.50以及Safari 5.0.5 。
据了解,测试的项目分别Javascript测试、渲染与DOM操作、标准化、实时使用测试等四大方面。分析人员通过对12分项目测试报告的统计发现,各大浏览器的表现各不相同,存在一定的差异。
以下是分项目测试结果统计:
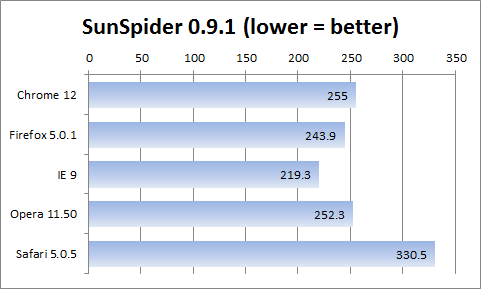
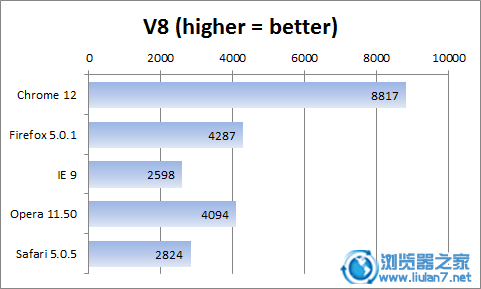
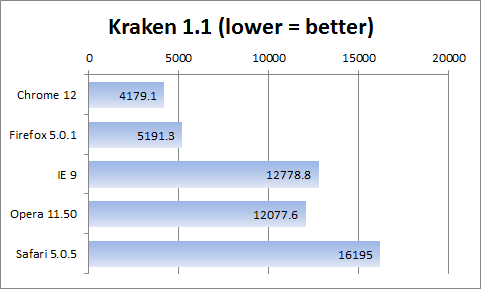
Javascript测试
Javascript是浏览器性能测试的必备环节之一,它通常能客观反映出浏览器在解码时的速度能力。本次测试选取的JS标准有Sunspider、V8、Kraken,上述三种标准结果相对公正兼顾到五款产品的特色。Chrome 12夺得两项分测试的冠军。



#p#副标题#e#
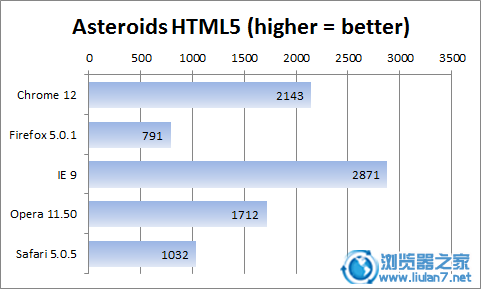
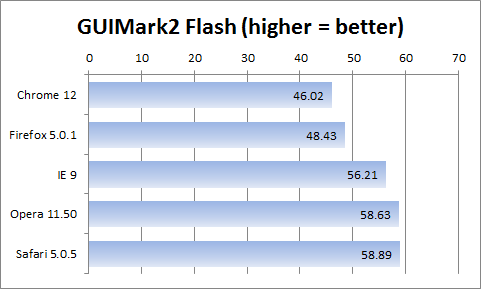
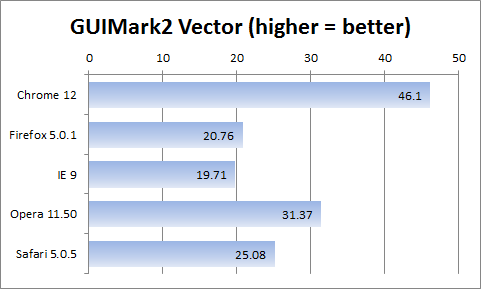
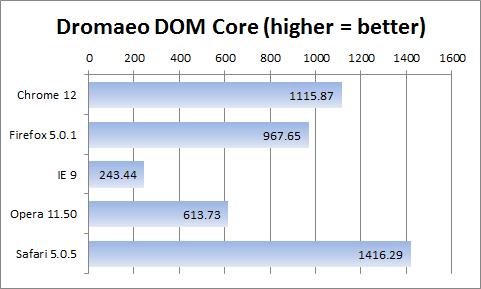
渲染与DOM操作
Rendering和DOM Operation是对浏览器对Asteroid html5标准等新兴网络技术的规范化测试,IE9、Safari、Chrome、Opera均有各自斩获。





#p#副标题#e#
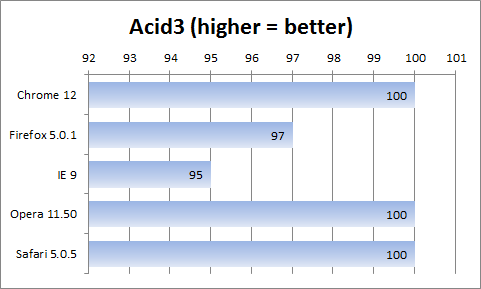
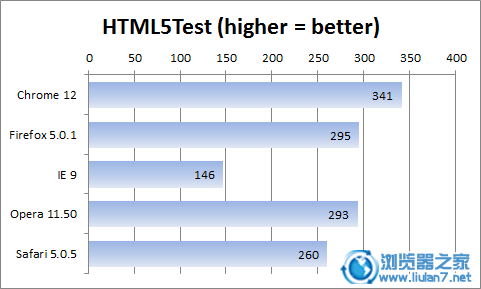
标准化
浏览器的兼容性非常重要,常见的Acid 3和Html5测试都能反映其兼容性,Chrome12、Safari和Opera获得100%Acid3认证,Html5测试中IE 9不幸垫底。


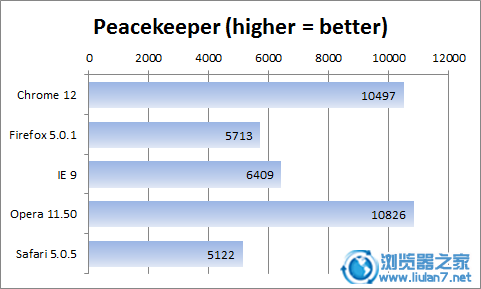
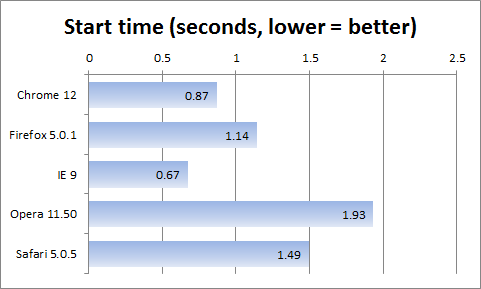
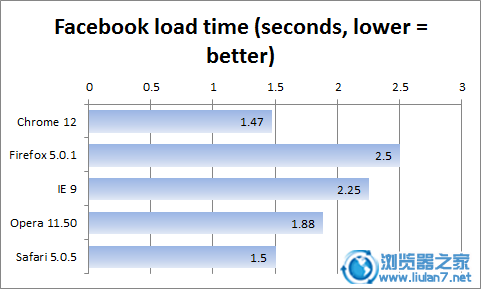
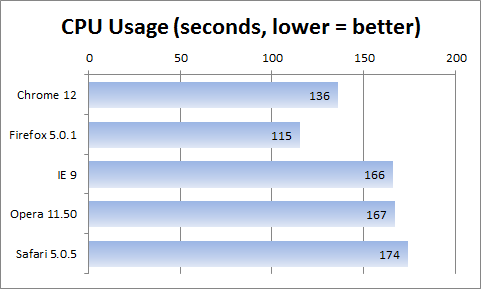
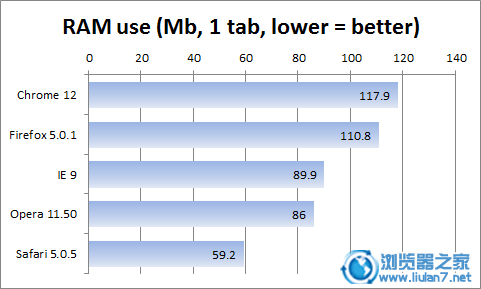
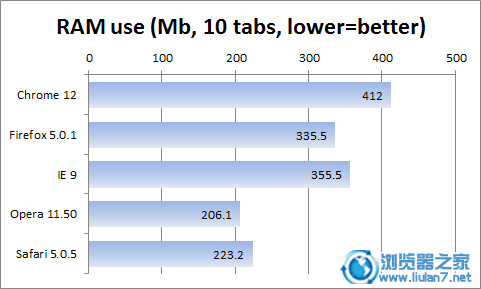
实时使用测试
如果你觉得上面的测试太抽象不靠谱?那么实时使用测试能够让你简单直观的了解到浏览器各自的特点。它的原理就是模拟真实的使用环境,统计浏览器的启动、加载速度,记录下cpu和内存占用情况,从而给予用户一定的指导信息。


#p#副标题#e#



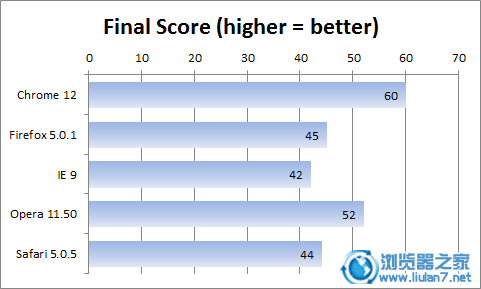
总结:通过本次测试,我们可以从一定程度上掌握,主流浏览器的综合性能概况(参见下图)

其中,谷歌Chrome 12凭借着7次第一和5次第二的优异成绩取得60积分,位列五款产品榜首;其次是Opera11.50,第三至五名分别是火狐5、Safari5和IE 9,得分分别为45、44和42,差距颇为微弱。
#p#副标题#e#