支持 CSS3 和 HTML5 的浏览器越来越多,甚至包括最新版的 IE,当然,所谓支持仅仅是部分支持,因为 CSS3 和 HTML5 的W3C 规范都尚未形成。如果你现在就希望使用 CSS3 和 HTML5 创建你的站点,至少要对各个浏览器对这两种新技术的支持情况有一个全面了解。
需要指出的是,即使同一个浏览器的同一个版本,在 Mac 和 Windows 两个平台,它们对 CSS3 和 HTML5 的支持也并不一致。本文是一份 Chrome, Safari, Firefox, Opera, IE 5 大浏览器,在 Mac 和 Windows 两个平台,对 CSS3 和 HTML5 各种功能的详细支持情况清单。
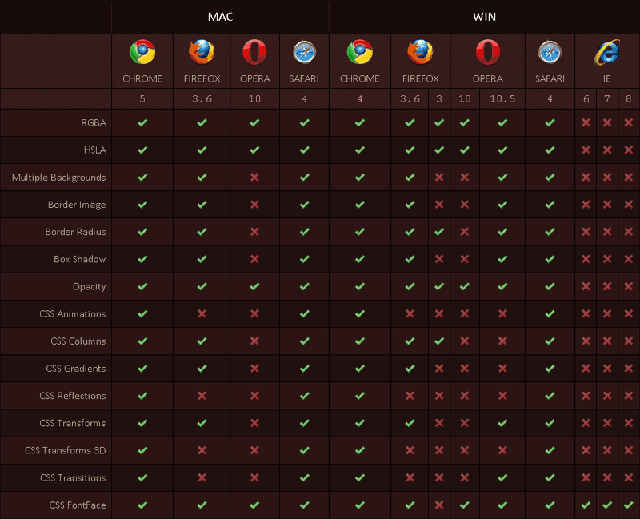
CSS3 属性
可以看出,全盘支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

CSS3 选择器
除了 IE 家族和 Firefox 3,其它几乎全部支持。Chrome,Safari,Firefox 3.6,Opera 10.5 成绩最好。

#p#副标题#e#
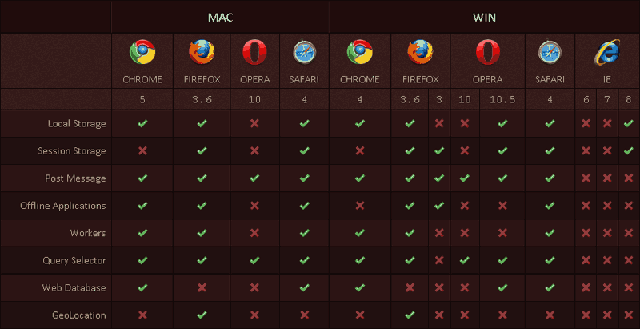
HTML5 Web 应用
Safari 对 HTML5 Web 应用的支持最好,除了地理定位功能,其它都支持。

HTML5 网页内嵌对象
这应该是 HTML5 最令人期待的东西,内置的画布,视频,音频等对象。全部支持的有 Chrome,Safari,Firefox 3.6,Opera 10.5。IE家族则全军覆没。

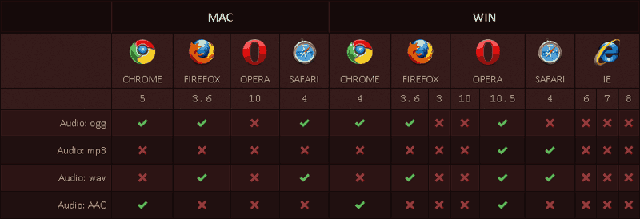
HTML5 音频编码

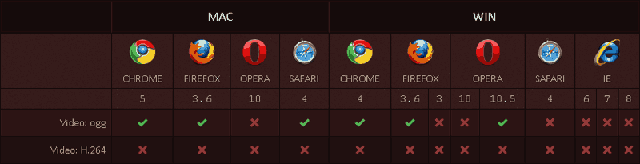
HTML5 视频编码
H.264 任重道远。

#p#副标题#e#
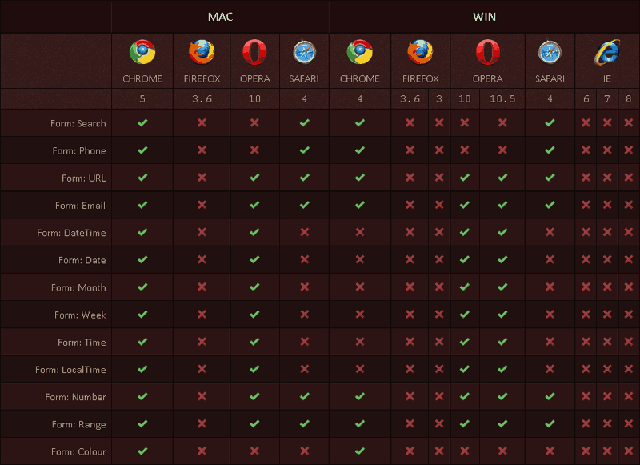
HTML5 各种表单对象
Mac 平台下的 Chrome 成绩最佳。这些表单对象让人想起了桌面程序。

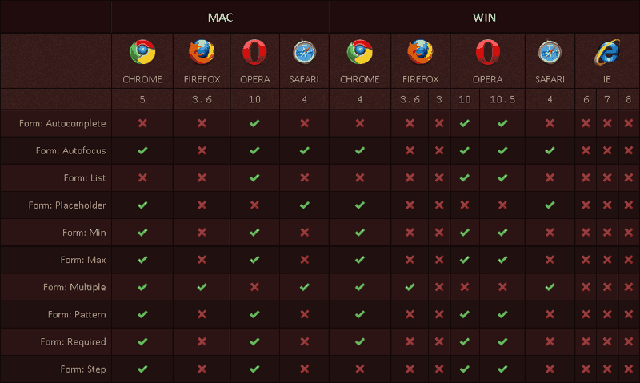
HTML5 表单对象属性与行为
又一次想到了桌面程序。

结论
目前,对 CSS3 和 HTML5 支持最好的是 Safari,Chrome 次之,Firefox 3.6 和 Opera 10.5 旗鼓相当,IE家族最差。鉴于这种情况,假如你想使用这两项新技术创建一个先锋体验式站点,现在的 CSS3 和 HTML5 可以让你实现,假如你希望这个站点能被绝大多数人正常访问,现在还为时过早,折中的方案是,为不支持 CSS3 和 HTML5 某些功能的浏览器提供降级方案,当然,其中要涉及到很多问题,包括浏览器,版本,平台的探测,CSS Hack 等等大量工作,相信是得不偿失的。
#p#副标题#e#
文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系多特删除。(联系邮箱:[email protected])
 近期热点
近期热点