一. 不知道大家是否还记得在发布firefox 4正式版之后,Mozilla的设计师们发布了下一代Firefox 5 浏览器的用户界面:

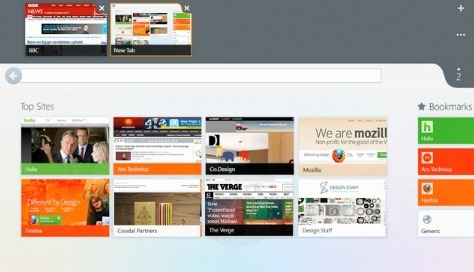
图为firefox5的概念设计图,这个设计是浏览器搜索的最棒设计
1.搜索框无内容时,搜索按钮无颜色,不会分散用户的注意力
2.搜索框键入文字时,搜索按钮变色(1)凸显搜索按钮(2)色彩分割搜索按钮,有质感,便于用户点击.
然而mozilla公司最后并未使用这个优秀的设计,最新的正式版firefox 12 依然是老样子

(现在的firefox搜索样式)
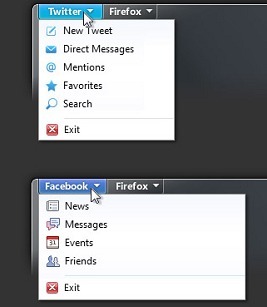
二 . 当时我看到firefox 5 的这张设计图,我就被吸引住了,非常实用而美观的设计!使用firefox访问设社交网站,邮箱……将会变得越来越方便(mozilla未使用)

(当初的设计)
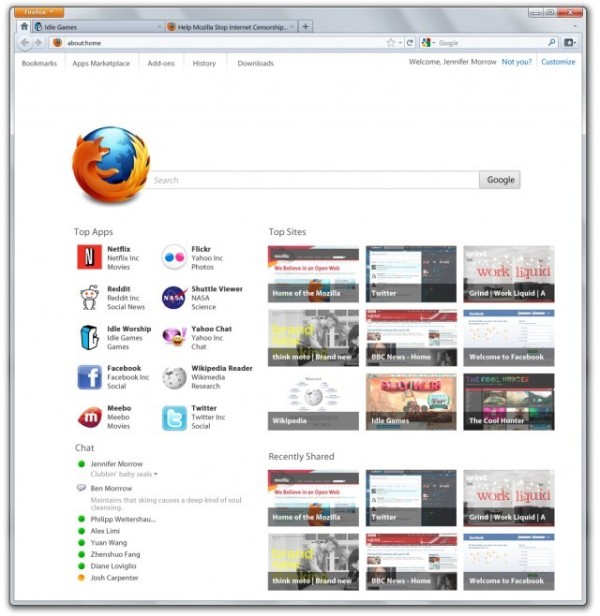
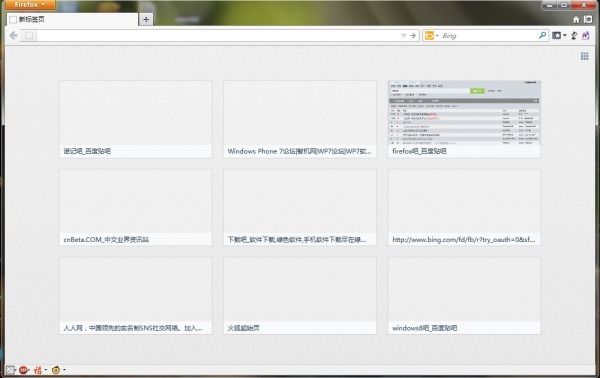
三 . 命运多舛的快速拨号
这是Mozilla公布的有关Firefox 12的截图,整合即时聊天功能,当初十分期待这个功能。
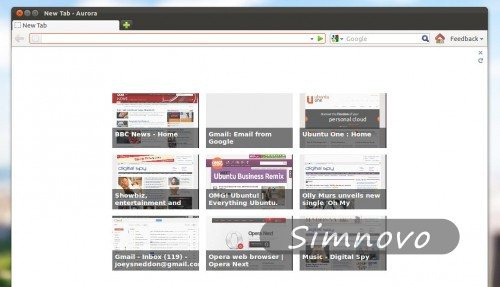
而快速拨号的样式简洁,漂亮。对比下面的快速拨号样式,原设计好处颇多
1.利用黑色透明层凸显网页的标题,一目了然
2.网页的缩略图不可能是完美漂亮的,更多的时候,缩略图是丑陋的,用户没有这么多时间去管你的缩略图,这个时候适当的遮蔽部分网页缩略图还是很有必要的。


(firefox原设计)
#p#副标题#e#

(目前firefox13样式)
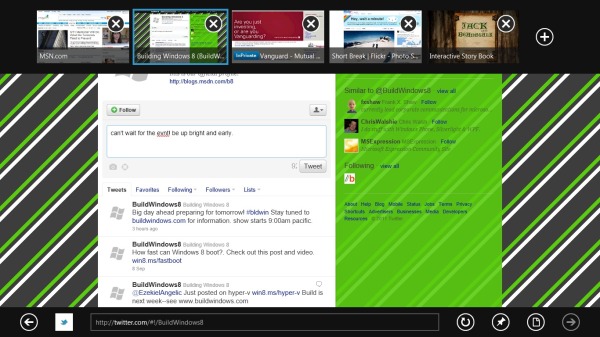
四.而metro版本的firefox似乎在设计上更加失败
大家注意“标签的关闭按钮”与“新建标签按钮”这样的样式用户操作起来会很困难的(对比对比metro版本的IE)

(metro版本firefox)

#p#副标题#e#
文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系多特删除。(联系邮箱:[email protected])
 近期热点
近期热点
 最新资讯
最新资讯