国内最具用户基础的QQ、傲游等几款浏览器,经过不断的升级完善,功能同质化的趋势已日趋明显。因而,用户最为关心的浏览速度就成了决定取舍的重要因素。但这些浏览器都在标榜自己如何“极速”,自身渲染引擎如何出色,兼容性如何强,而以真实数据为依据,真枪实弹的横向大比拼才是验证这些国内主流浏览器孰优孰劣的唯一标准!
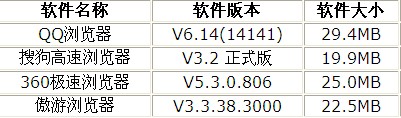
评测基本环境与软件基本信息介绍

▲评测计算机硬件环境

说明:参评的四款浏览器内核均为Webkit+IE双引擎
评测标准对比表

单项评测
一、浏览速度评测
JavaScript是网页开发中使用最多的脚本语言,几乎所有包含交互元素的网页中都能找到 Javascript脚本代码,比如用户登录。所以,浏览器对JavaScript代码的解译速度,将直接影响到网页载入速度。因而,将重点进行JavaScript基准测试。为使结果更全面客观,还将兼顾其它制约浏览速度的项目。
1、常规页面加载时间测试
我们使用老牌的浏览器载入速度测试站点nontroppo,来检测一下各款参评软件在常规情况下的载入速度,该站同时提供有多个计时器,我们以“speed”(速度)项为基准,其默认以KB/每秒为单位,速率越高表示评测结果越优。
测试目标:

▲图1 QQ浏览器测试结果

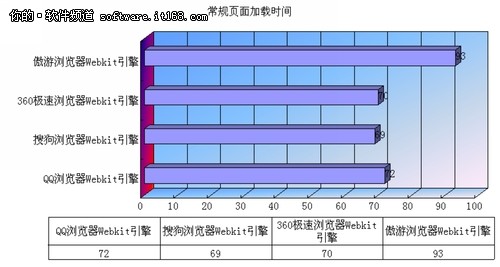
▲Webkit 引擎常规页面加载时间测试

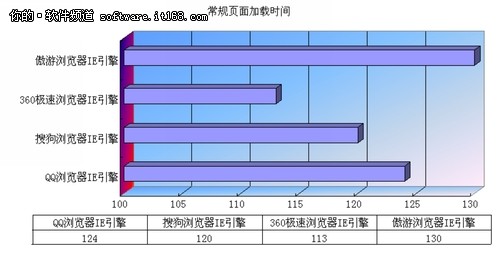
▲IE 引擎常规页面加载时间
#p#副标题#e#
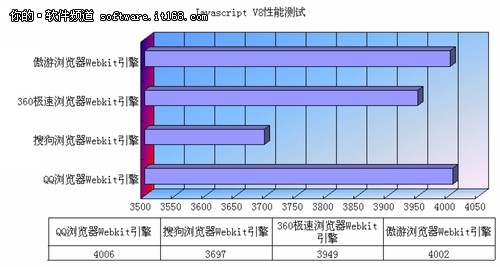
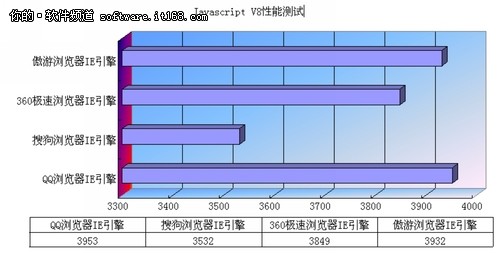
2、Javascript V8性能测试
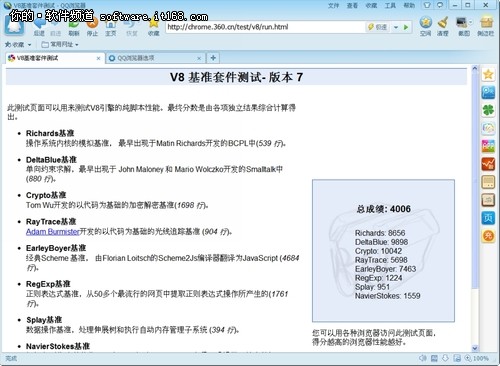
以QQ浏览器为例,利用Google官方的Javascript脚本测试集,对参评浏览器的Javascript性能进行全面检测,分值越高越好。
测试目标:

▲图 QQ浏览器V8 基准测试

▲四款浏览器 Webkit 引擎 V8性能测试

▲四款浏览器 IE 引擎性能测试
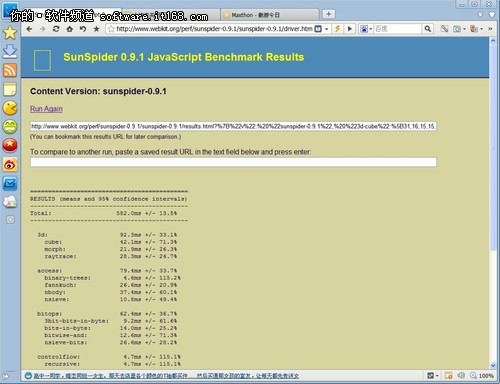
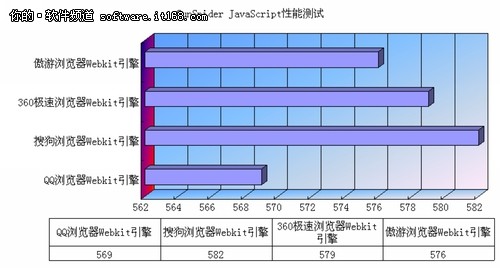
3、SunSpider JavaScript性能测试
SunSpider JavaScript是一种评测浏览器JavaScript执行性能的权威方法,其测试结果以毫秒为单位,时间越短就代表使用设备及浏览器的性能越强。
测试目标:

▲图3 傲游浏览器JS性能测试

▲四款浏览器 Webkit 引擎 JS 性能测试

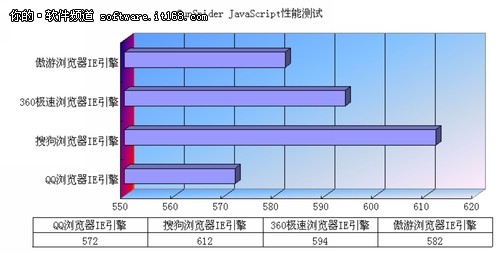
▲四款浏览器 IE 引擎性能测试
4、CSS渲染基准测试
利用CSS渲染基准测试,在各参评浏览器中加载大约2500个DIV标签,完成后统计加载耗时。时间越短,成绩越佳。
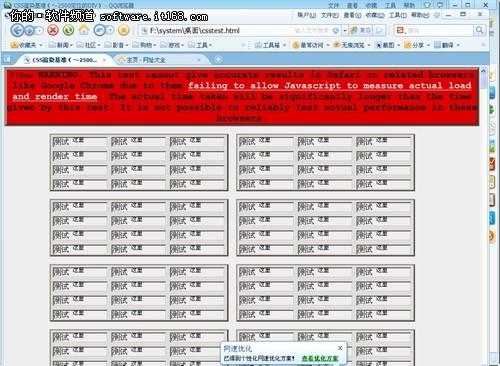
测试目标:.uk/csstest.html

▲图4 搜狗高速浏览器 CSS渲染基准测试
#p#副标题#e#
[注释:根据官方说明,需先将测试页先下载到本地,再调入浏览器运行。]

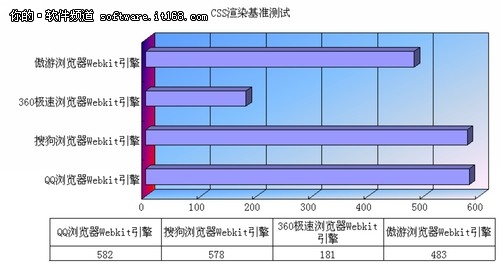
▲四款浏览器 Webkit 引擎 CSS 渲染基准测试

▲四款浏览器 IE引擎 CSS 渲染基准测试
5、大容量页面加载测试
在该项中专用于测试在浏览器中载入图多杀猫之类的大体积网页时,各参评软件的表现如何。测试结果的数值越小,表示载入速度越快。
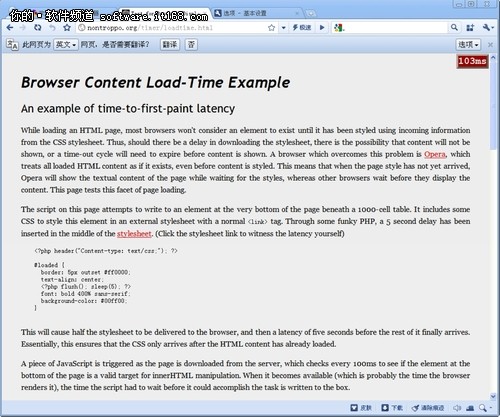
测试目标:/loadtime.html

▲ 图5 360极速浏览器大容量页面加载测试

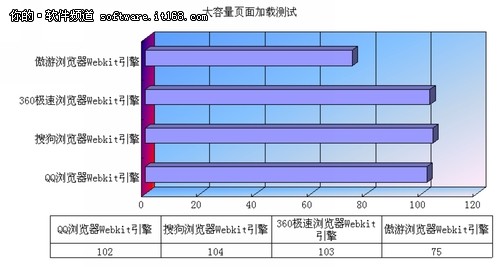
▲四款浏览器 Webkit 引擎大容量页面加载测试

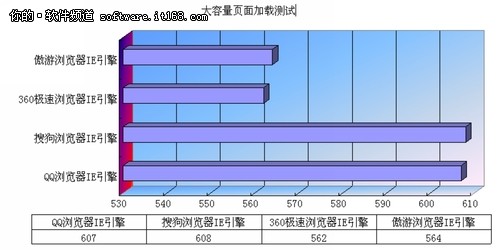
▲四款浏览器 IE 引擎大容量页面加载测试
单项评测结论:
所谓“理想很丰满,现实很骨感”,袭卷国内浏览器市场的Webkit内核并非在所有评测单项中都能大获全胜。不过,它在至关重要的SunSpider JavaScript性能测试及大页面载入等项目中还是颇具优势的。而且参评浏览器大都支持Webkit与IE双引擎智能切换,非常人性化。从参评软件的各自表现来看,QQ浏览器实力较强,尤其是在新版引以为傲的JavaScript基准测试方面以微弱优势领先,傲游浏览器与360极速浏览器同样表现不俗,尤其是CSS渲染(网页美化)的效率更高。
#p#副标题#e#二、浏览器兼容性评测
1、HTML5支持度测试
众所周知,HTML5是未来网页架构趋势,基于HTML5的Web服务越来越多。为避免在浏览、使用HTML5网页时受阻,就需要了解浏览器对HTML5的支持度如何。HTML5 test就是个测试各款浏览器对HTML5的支持效果的网站,其测试项目非常详细,专业度很高。测试结果的分数越高,支持度越佳,满分500。
测试目标:

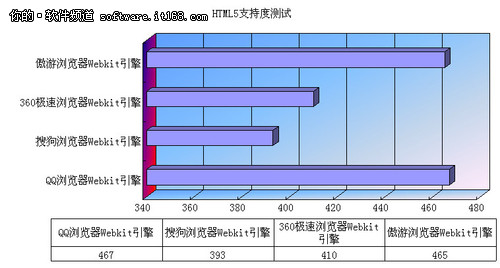
▲四款浏览器 Webkit 引擎 HTML5 测试
说明:由于测试环境安装的是IE 8浏览器,所以切换至IE内核后,参评浏览器均不支持HTML5。
2、Web 2.0规范测试
Acid3是重点考量浏览器Web 2.0规范的,针对网页浏览器及软件兼容性进行测试,是目前Web基准测试中最严格的。在测试完成后,只有分数达到满分100才能通过。
测试目标:

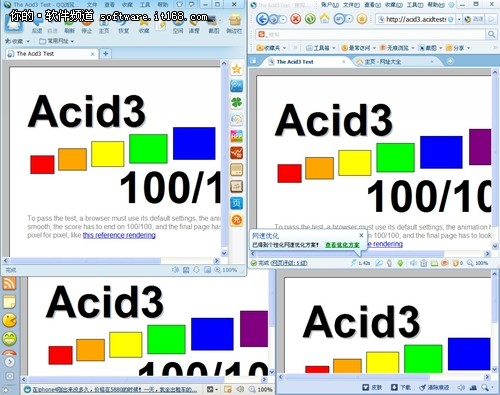
▲图6四款浏览器Webkit引擎Acid3测试结果
同样,IE内核下浏览器在无法正常进行测试。
3、Dom Test性能测试
Dom Test主要用来检验浏览器创建和改变元素的性能,这个Mozilla开发的工具可测试访问XML和HTML文档的加载时间。测试结果的数值越高,性能越佳。
测试目标:

▲图7 360浏览器 Dom Test性能测试

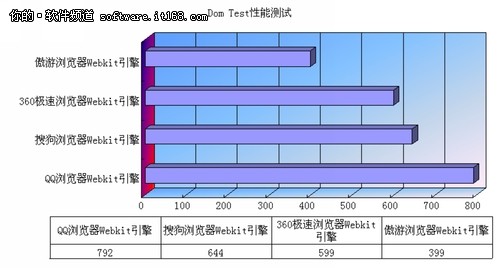
▲四款浏览器 Webkit 引擎 Dom Test性能测试
在IE内核浏览模式下,只能完成“DOM Attributes”(DOM属性)、“ DOM Modification”(DOM修改)两项测试,由于无法完成全部测试项,所以未能获得最终结果。
4、通用Peacekeeper性能检测
Peacekeeper是最常规的浏览器通用兼容性测试,非常权威。包括从HTML 5.0到CSS的各种网页标准,只除了Flash。它通过模拟浏览各种网页的负载状况,进行压力测试。测试结果的数值越大,说明性能越好,兼容性越佳。
测试目标:

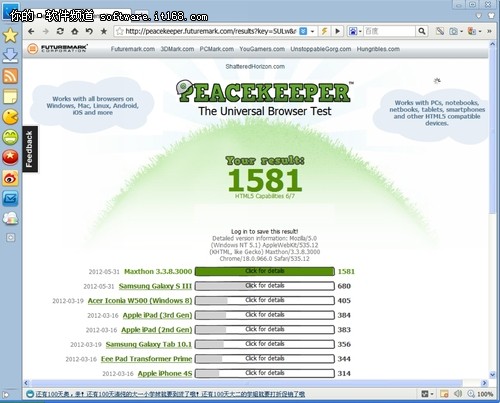
▲图8 360浏览器 通用Peacekeeper性能检测

▲图9 傲游浏览器 通用Peacekeeper性能检测

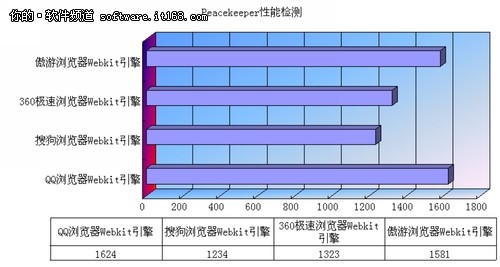
▲四款浏览器 Webkit 引擎 通用Peacekeeper性能检测
#p#副标题#e#

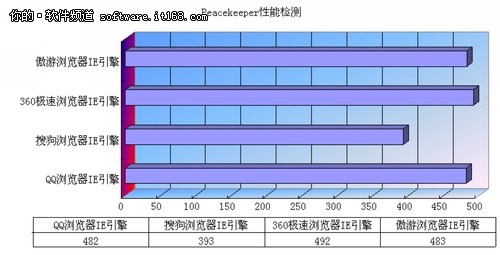
▲四款浏览器 IE 引擎 通用Peacekeeper性能检测
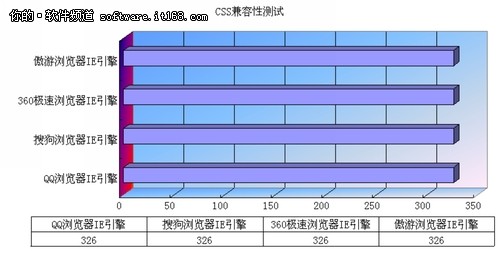
5、CSS兼容性测试
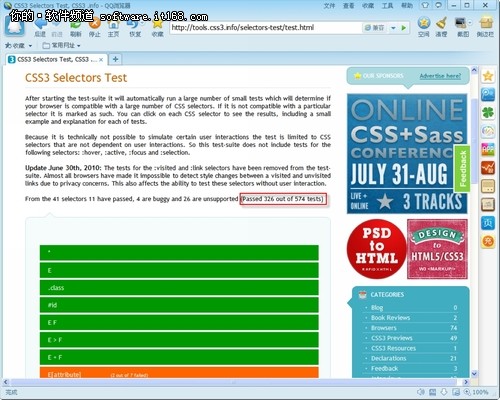
通过CSS3 Selectors Test工具在线测试CSS兼容性,它包含574个具体测试项目,检测范围非常全面。在测试结果中,通过的测试项越多说明浏览器的CSS兼容性越好。
测试目标:

▲图10 QQ浏览器 CSS 兼容性测试

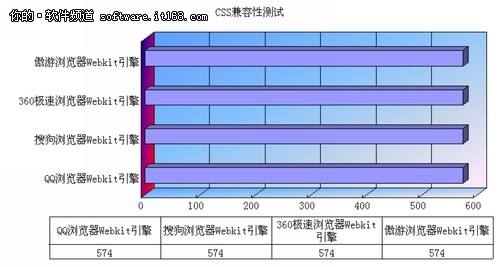
▲四款浏览器 Webkit 引擎 CSS兼容性测试

▲四款浏览器 IE 引擎 CSS兼容性测试
单项评测结论:
在兼容性方面,Webkit内核浏览器以压倒性优势获胜。尤其是代表未来网页架构趋势的HTML5、Web 2.0规范等评测项。而在这四款参评软件中,QQ浏览器的Webkit模式在大多数评测项中都名列前茅,这主要得益于其采用了集合最新技术结晶的Chromium 20 开源浏览器内核(因Chromium也算是属于Webkit的分支,所以也将其称之为Webkit 20)。
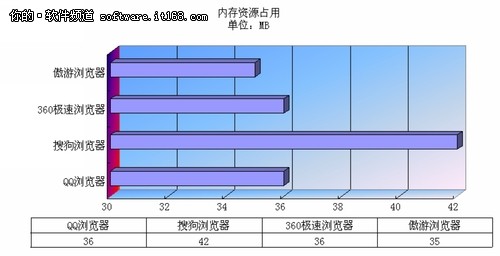
三、系统资源占用谁更省
要想浏览得够顺畅,软件自身的系统资源占用也是重要影响因素。若是资源控制不好也很难带给用户“极速”的体验。考虑到大多数用户的实际使用状况,参评浏览器都是在使用了数个小时后再查看其系统资源占用。
而且,由于这几款浏览器都采用“异步浏览”的机制,即通过多开进程实现网页窗口“独立”化,即使一个标签页崩溃了,也不会影响到其它浏览页面。所以,在资源管理器中会出现多个同名进程,统计所有相关进程的内存占用量。再者,由于在使用中智能切换Webkit与IE内核,所以两者就不做区分了。
测试条件:均打开相同的两个标签页

▲四款浏览器资源占用对比表
单项评测结论:
国内主流浏览器在系统资源控制方面向来都比较弱,尤其是随着打开的标签页越来越多,即便是关闭后也难以尽数回收曾占用的资源。所幸,新版的QQ浏览器在这方面有所改善,当标签页关闭后,其对应的进程也随之退出,而且整体内存占用率也不高。而且,这几款参评浏览器除了傲游,在数小时的使用中都未出现假死、崩溃现象。

▲单项总评对比表
结语:
通过一段时间的使用体验,在参评的四款浏览器中,QQ浏览器凭借着综合实力,没有明显的薄弱环节,不仅浏览速度“快如闪电”,而且兼容性、稳定性都不错,尤其是新版的V8 JS引擎优化垃圾回收机制,修复了内存泄漏问题;资深的傲游浏览器目前在软件的更新上可谓是“日新月异”,虽说浏览够快、性能够高,但其从1代版本延续至今的异常崩溃问题始终给人留下阴影,也许在品牌忠实度上还需要再下些功夫;搜狗浏览器和360高速浏览器都主打了“高速”二字,由于都加入了多核机制,基本杜绝了浏览器崩溃现象,在兼容性和用户体验上也有很大优势,通过测试的数据表明,在功能上不分伯仲。就综合表现而言,这四款浏览器均具有相当的优势,也是目前国内最为主流的浏览器必备产品,究竟您更倾向于哪一款,还得您亲自体验了之后再做决断!
#p#副标题#e#
文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系多特删除。(联系邮箱:[email protected])
 近期热点
近期热点
 最新资讯
最新资讯