腾讯Web前端 AlloyTeam 近日推出了最新开源项目:一个基于HTML5技术的专业级图像处理引擎——AlloyImage(简称AI),以及一个在线Web图像处理平台——AlloyPhoto(简称AP)。这预示着腾讯的Web前端团队将在底层基础技术层面做深入研究,并将更多的为业界提供基础技术服务,同时也将与HTML5梦工场一起推动HTML5技术在业界的广泛深入的应用。
AlloyImage是一个使用Javascript语言开发的,基于Web的在线图像处理引擎,除了核心底层图像处理引擎,还同时集成了一些方便快捷的图像处理API,您可以将它简单快捷的引用到您的Web网页中,做出与PhotoShop一样的优美效果。甚至,你可以用AlloyImage来开发一个Web在线图像处理软件,如:Web版的PhotoShop——AlloyPhoto。
官网:
在线Demo-AlloyPhoto:
源码:

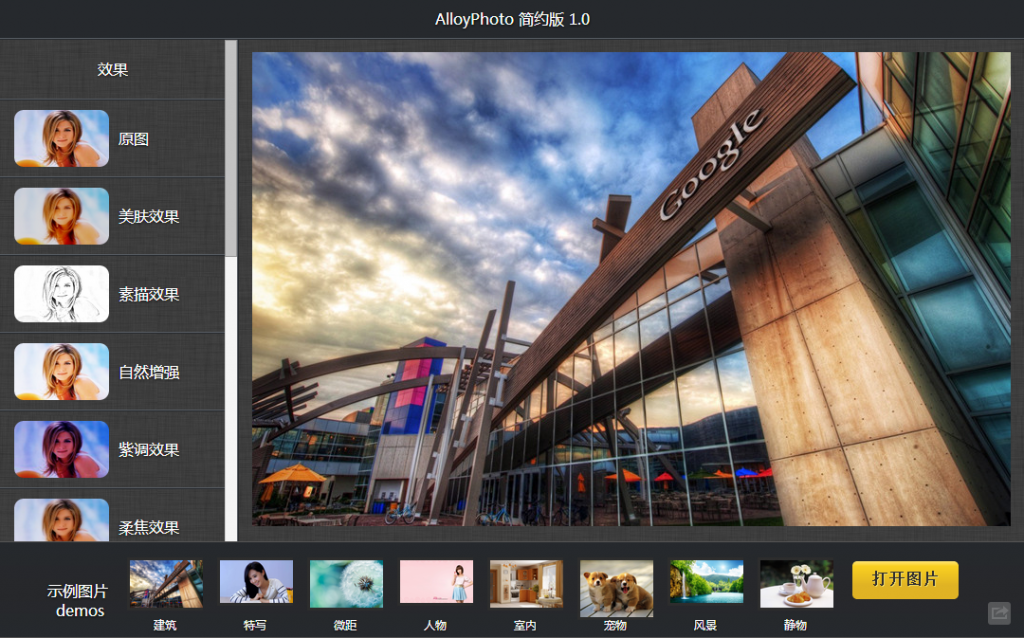
AlloyPhoto界面

原图

暖秋效果
这是腾讯Web前端团队AlloyTeam的设计理念,团队将会把AlloyImage打造成Web业界图像处理的标准开源的体系,欢迎大家的使用,同时也欢迎各位牛人参与到开源项目中来!
AlloyImage特性
1.API简单易用
2.提供进一步封装的组合效果
3.高级组合效果,如素描,lomo,复古,素描等复合效果 如一个素描效果的实现
4.图层功能,提供图层的添加,删除,交换图层顺序等功能,且包含与PS相对应的17种图层混合模式
5.图像的基本调节功能,包括亮度、对比度,色相、饱和度、明度调节
6.多种滤镜功能,去色、反相、高斯模糊、锐化、浮雕效果、查找边缘、马赛克、腐蚀等
7.处理后文件的保存,处理完成之后,可以将文件输出为base64形式间接使用和保存
AlloyImage主要使用html5的canvas技术,并在多图层(layer)处理方面做了创新性的尝试,不仅如此,在技术实现层面,其架构方便扩展,使用者可以很容易写出现一个AlloyImage的滤镜插件,很多API支持重载,参数传递灵活。
后续AlloyImage将会持续更新,将更多的处理效果与工具加入到其中,并且会在性能方面做出一些优化与尝试,AlloyImage将力求做一个开放、开源的强大的js图像库。
文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系多特删除。(联系邮箱:[email protected])
 近期热点
近期热点
 最新资讯
最新资讯