2011年的3月发生了许多事情,而浏览器市场也是风云变动,首先微软于15号发布了Internet Explorer 9.0正式版,紧接着Mozilla在22号发布了Firefox 4正式版,而谷歌的Chrome和挪威欧普拉软件公司的Opera 虽然没有发布新版本,但也不忘为自家的浏览器提供改进版。下面就来让我们看看Firefox 4、IE 9、Chrome Dev版、Chrome Stable版和Opera 11这五款浏览器的性能到底如何(Chrome Dev版本是与稳定版不同的开发分支,谷歌通常会把最新的技术嵌入到Dev版本中)。
最快冷启动:Opera 11

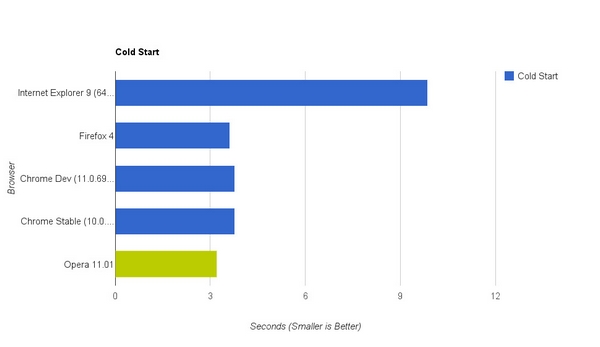
冷启动就是开机后的首次运行浏览器,而热启动则是关闭浏览器后再次打开浏览器。因为所有浏览器的热启动都相当的快,很难分出胜负,且其意义不如冷启动重大,所以这里我们就对冷启动进行排名。IE9虽然宣称提高了运行速度,但是冷启动的速度却排名垫底。
最快标签页面加载:Chrome 10(Stable版)

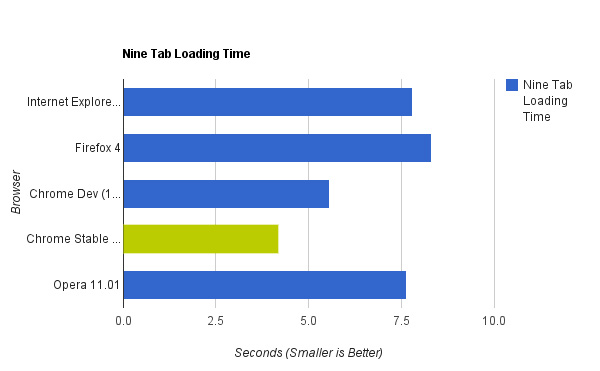
首先我们在各个浏览器中分别打开Google.com, YouTube, Lifehacker和Gizmodo等9个标签网页,Chrome10在多标签加载速度上是最优秀的,而在这项测试中,各浏览器的加载速度不分伯仲,Chrome11以2秒的优势拉开了与大部队的距离,而Chrome10又以2秒之差夺得头名。#p#副标题#e#
最强Javascript解码能力:Chrome 11(Dev版)

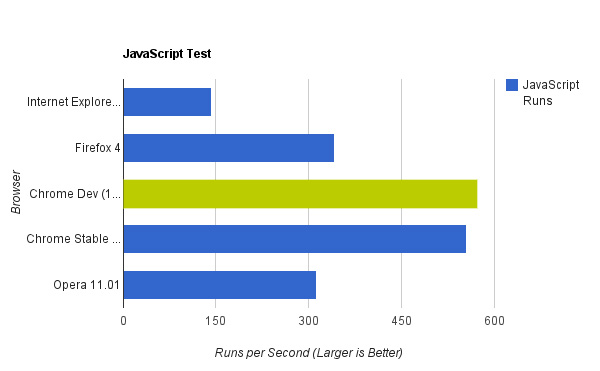
一直以来,JavaScript都是网站代码中的重要一部分,因此各大网站均将JavaScript的性能作为研发的核心,把JavaScript 引擎内置到他们的浏览器中。这个数据与去年的测试数据相差不大,Firefox 4与Opera 11并驾齐驱,而IE9还是不幸的垫底。对此IE浏览器的人员曾作出过解释,即JavaScript仅仅可以证明一小部分网页的渲染速度,但绝不是整个网页的。
DOM/CSS性能冠军:Opera 11

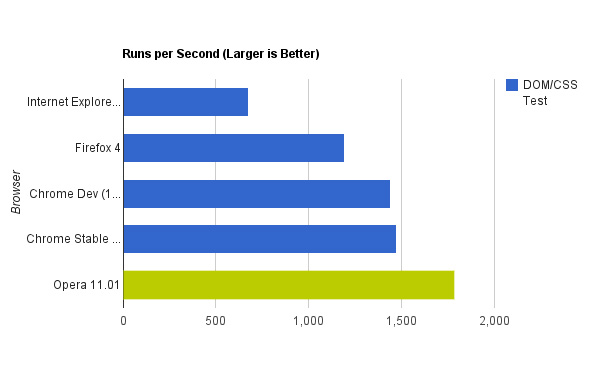
虽然这个选项没有Javascript解码能力那么受人关注,但是随着互动应用程序日益增加,CSS的处理能力也变得重要了起来,而这项测试里,IE9还是很不争气的排名最后一名。#p#副标题#e#
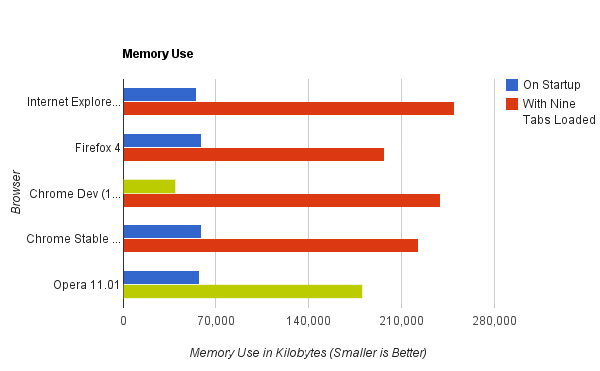
最佳内存使用(无插件):Chrome Dev版和 Opera 11

我们总希望浏览器的内存占用率能够越低越好,现在这项测试就为你们提供了些信息数据。Chrome Dev版and Opera 11在启动和打开了9项标签网页后,内存使用率是最小的。
最佳内存使用(5插件):Opera 11 和 Firefox 4

情况大致相同,但是在添加5个插件和打开9项标签网页后,Firefox 4的内存使用率是最小的。
总成绩
根据上述六项测试我们可以得出五个浏览器的大致总成绩
1:Opera: 80分
2:Chrome 10 (Stable): 76分
3:Chrome 11 (Dev): 68分
4:Firefox 4: 60分
5:Internet Explorer 9: 24分
当然每个浏览器可能都有用户中意之处,比如你喜欢Firefox 4的快速,或者喜欢Chrome的标签页面加载速度。虽然IE的市场占有率依旧最大,但是它的表现却最差,未来浏览器市场究竟会如何变化呢,我们拭目以待吧!#p#副标题#e#
文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系多特删除。(联系邮箱:[email protected])
 近期热点
近期热点