


桌面团队在发布 Opera 11.52 final 的时候提到今天还有个实验室版本,现在内容揭晓了:Opera Reader 和 getUserMedia。
代号为 Opera Reader 的是一项创新的 CSS 结构,分割长页面作为,使用翻页形式以获得更好的体验,这将给网络阅读带来新的认知。
这是在 UNW 2011上提出的,现在则迈出了一步。
Opera Reader
当初浏览器为了显示网页,一开始就想到采用滚动的形式,给读者滚动条以上下求索。对于软件设计者来说这个解决方案算是再简单不过,而且所有内容只须从头到尾一根筋地展示,不用为如何分页费神。不过,滚动方式在缺少鼠标的设备上并不利索,而且面对浏览器,人们错失了书页的舒展美感。
近来我们看见已经有人在正确的方向上迈出了第一步。时下越来越多的电子书阅读器(例如亚马逊的 Kindle )提供“上一页”和“下一页”按钮,让读者以一种更像书本的方式阅读,不然就 not fashion 了。但是 Kindle 毕竟是被围墙包围的花园,不是你说进,能进就能进。如果有一种开放的技术让人人都能以此方式展示内容,不是相当有益吗?

Image by Friar's Balsam.
Opera 最近展示了这一概念的实现,用浏览器把网页内容分割成书页的形式。此实现是使用 CSS3 扩展将页面内容分割成若干页,读者通过手势,以自然的方式翻动书页,而非看准按钮然后点击;并提供一种始终如一、独立于文件本身的内容导航方式。详情请见此 CSS3 新特性。
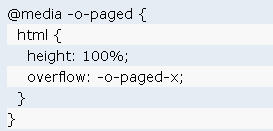
例如,把一个页面变成分页浏览方式,只需要在你的网页添加以下样式:

以上代码声明:支持 -o-paged media 类型的设备将把内容分割成若干页,每页填充 100% 的浏览器窗口高度;overflow: -o-paged-x 表示,页面应使用水平手势翻页(例如在触摸屏上左扫右扫)。
正如在 5 世纪书页形式取代卷轴成为最流行的阅读方式,我们希望,书页形式也将变革人们的网络阅读。
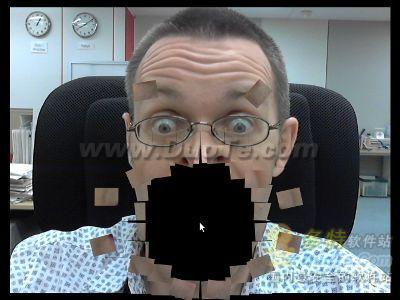
摄像头和 getUserMedia
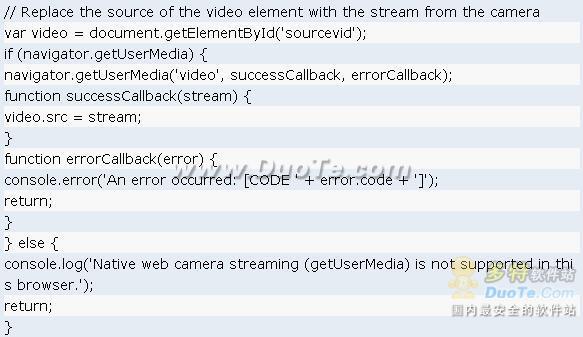
这个 Labs 版本还添加了对 HTML5 API —— getUserMedia 的支持,此 API 允许用户使用摄像头获得的输入,作为

具体实现方法很简单:

下载
注意: 这是一个实验室版,仅用于开发和测试目的,严重不推荐日常使用。此版本存在着很多已知问题,可能会造成崩溃或者数据丢失,甚至无法正常使用。请勿覆盖之前的版本,并在备份数据后安装使用。
相关说明
桌面版发布说明
此版本基于近期的的 Opera 12 pre-alpha,因此并没有硬件加速和 WebGL 支持
这次放出的桌面版本默认开启了页面拖放模式,文本选择将被禁用。为的是让用户能够用鼠标体验下翻页动作。
此浏览方式还处于概念性阶段,有很多设计上和实现上的问题。
设备 API 还没有用户界面,将尽快添加。
已知问题:当页页溢出设置,焦点所在的页面能够使用键盘导航。
移动版发布说明
此版本基于 Opera Mobile 11.5 for Android,并不是正规的升级,安装不会覆盖现有版本。
此实验室版本仅用于开发和测试目的,可能包括未知的错误或问题。
默认情况下打开了页面拖放模式和平滑滚动,长文本选择失效。
设备 API 还没有用户界面,我们会尽快添加。
P.S.
桌面版可以使用此按钮开启/关闭文本选择。还可以通过键盘快捷键(默认为左右方向键)来翻页。
这次的创新不是浏览器新功能,而是想作为一种新的业界标准。是否使用这种展示形式的交给网页设计者选择。