
在前一篇文章:「高频率面试问题」电脑浏览器从键入url到页面展示正中间发生什么事 中,大家也有对浏览器渲染步骤做了一个抽象性的讲解,本篇文章我们将要加强学习这个知识点。
对于许多前端工程师而言,平时质量关键致力于业务开发,对浏览器渲染环节很有可能不是很了解。事实上这一阶段至关重要,掌握浏览器渲染全过程,能让我们知道大家所写的HTML、CSS、JS编码是怎样被分析,进而渲染成一个界面的,在网页页面性能调优时有明确的解决策略。
我们首先来说一个问题:
HTML、CSS、JS文档用浏览器中是怎样转换成界面的?
假如你回应不起来,那么就来看看吧。
依照渲染的先后顺序,渲染全过程可分为以下几个子环节:搭建DOM树、样式测算、布局环节、分层次、栅格化和生成表明。
下边详尽看看每一个阶段都做了哪些事儿。
HTML文本文档叙述一个界面的构造,可是电脑浏览器不能直接认知和应用HTML,因此需要根据HTML在线解析将HTML转化成电脑浏览器能理解的构造——DOM树。
HTMLword里全部内容均为节点,各节点间有层级关系,彼此之间相接,组成DOM树。
搭建全过程:载入HTML文档字节数(Bytes),将字节转换成标识符(Chars),根据标识符明确标识(Tokens),将标识转化成节点(Nodes),以节点为依据搭建DOM树。参照下面的图:
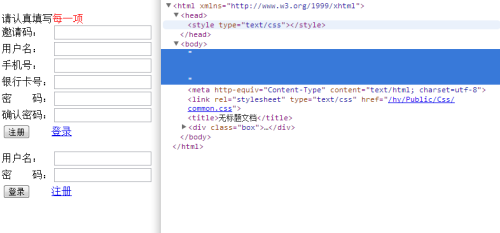
开启Chrome的微信开发工具,在控制台输入 document 后回车键,就可以看到一个完整的DOM树形结构,如图所示:
在控制面板直接打印的DOM结构与HTML具体内容几乎一样,但跟HTML不一样的是,DOM是储存在运行内存里的树状结构,能通过JavaScript来查看或修改内容。
样式测算这一阶段,就是为了算出DOM节点中每一个元素主要表现样式。
CSS样式能通过下边三种方式引进:
和HTML一样,电脑浏览器不能直接了解纯文本的CSS样式,必须通过CSS在线解析将CSS分析成 styleSheets 构造,也就是常说的 CSSOM树。
styleSheets结构一样具有查询和改动作用:
document.styleSheets属性值规范化看表面意思有点儿不太好了解,我们可以通过下面一个事例一起来看看什么叫属性值规范化:
写CSS样式时,大家在设计color属性系数的情况下,总会用white、red等,但这种值浏览器渲染模块不容易接受,因此需要将所有值转化成渲染模块容易接受的、规范化的测算值,这一过程便是属性值规范化。
white规范化后数值为 rgb(255, 255, 255)
进行样式的属性值规范化后,那就需要测算每一个节点的样式属性,这一阶段CSS有两种标准我们应该清晰:
样式测算环节就是为了算出DOM节点中每一个元素实际样式,在预估的时候需要遵循CSS的传承和堆叠2个标准。
该环节最后导出内容就是每一个DOM节点的样式,且被储存在 ComputedStyle 的构造中。
通过上边的两个步骤,己经拿到DOM树和DOM树中元素的样式,下面必须测算DOM树中由此可见元素几何图形部位,这一计算步骤便是布局。
在DOM树其中包含了一些看不到元素,比如 head 标识,增设了 display:none 属性元素,所以我们要附加搭建一棵只包括由此可见元素布局树。
搭建全过程:从DOM树的根节点逐渐赋值,把所有看得到的节点加进布局树中,忽视看不到的节点。
到接下来我们也就有了一棵搭建好一点的布局树,就可以去测算布局树节点的经纬坐标了。从根节点逐渐赋值,融合上边测算所得到的样式,明确每一个节点目标在页面中的实际大小部位,将这些数据储存在布局树中。
布局环节输出是一个盒子模型,他会准确地捕捉每一个原素在屏幕里的准确部位与尺寸。
如今我们有了布局树,知道了每一个元素具体地址信息内容,可是没法逐渐制作网页页面,由于页面上会出现像3D转换、页面滚动、或是用 z-index 开展z轴排列等复杂实际效果,为了能比较方便完成这种实际效果,渲染模块还要为特定节点形成专用图层,并生成一棵相对应的图层树(LayerTree)。
在Chrome电脑浏览器中,大家能打开微信开发工具,挑选 Elements-Layers 标识,就能看到界面的分层次状况,如图所示:
电脑浏览器页面事实上被划分成许多图层,这种图层累加后生成了最后页面。
到这儿,大家打造了二棵树:布局树和图层树。下面我们就来看看这二棵树相互关系:
通常情况下,并非布局树每一个节点都包含一个图层,如果一个节点并没有相对应的图层,那么这样的节点先从归属于父节点的图层。
那节点需要满足什么样的条件才能被提升为一个独立的图层?只要符合下边其中一个标准就可以:
搭建好图层树以后,渲染模块会对图层树中的每一个图层开展制作。
渲染模块完成图层制作,会将一个图层的制作拆分成许多小一点制作命令,再将这种命令依照次序组成一个制作目录。
制作一个图层的时候会生成一个制作目录,这就是用来纪录制作次序和制作命令的目录,事实上制作实际操作是通过渲染模块里的生成进程来实现的。
根据下面的图来看一下渲染主线程和生成进程相互关系:
当图层的制作目录提前准备之后,主线程会将该制作目录递交给生成进程,生成进程开始运动。
最先生成进程会把图层划分成图块(tile),图块尺寸一般是 256256 或是 512512。
随后生成进程会依据视口周边的图块来优先选择形成位图文件,具体形成位图文件的操作是通过栅格化去执行的。所说栅格化,是指由图块转换成位图文件。而图块是栅格化实施的最小的单位。渲染过程保护了一个栅格化的线程池,每一个图块栅格化都在线程池内实施的,运行模式如图所示:
一旦全部图块都已经被光栅化,生成进程便会生成一个绘制图块指令——“DrawQuad”,再将该指令递交给浏览器进程。
浏览器进程里面有一个名字叫 viz 的部件,用于接受生成进程发来的 DrawQuad 指令,再根据命令执行。 DrawQuad 指令,把它网页内容制作到内存中,接着再将内存显示屏幕上。
很多年开发设计老程序员褔利赠予:网页设计,网站建设,web前端开发,从零基础逐渐的HTML CSS JavaScript。jQuery,Vue、React、Ajax,node,angular架构直到手机端小程序项目实战演练【短视频+专用工具+电子书籍+系统软件路线地图】都是有梳理,必须的小伙伴可以找我,推送“前面”等3秒之后就可以获得领到详细地址,赠给每一位对程序编写感兴趣的朋友
一个完整的渲染步骤能够归纳如下:
渲染环节中两个大家经常会听到这个概念:重新排列和重绘。在这篇文章中也不细说了,下一篇文章再详解。
文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系多特删除。(联系邮箱:[email protected])
 近期热点
近期热点